We require three different video sizes.
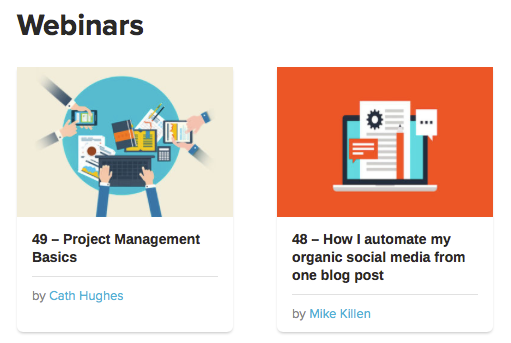
- Event Thumbnail - This will appear on the website
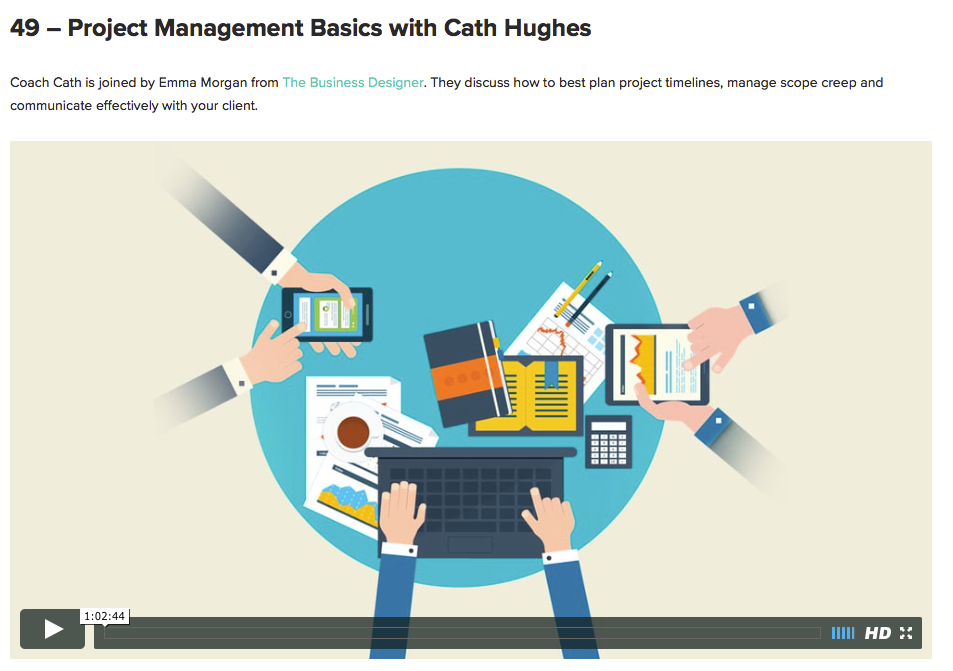
- Video Thumbnail - This will appear on the Vimeo video
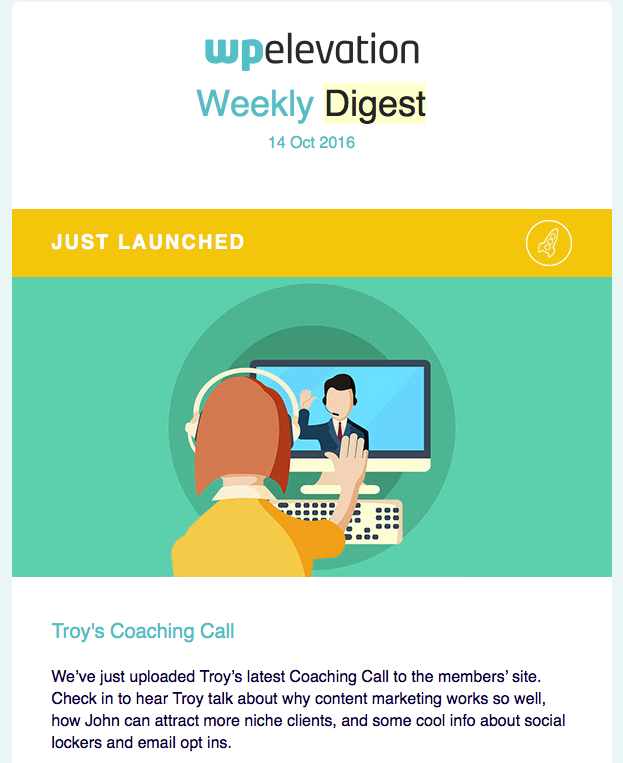
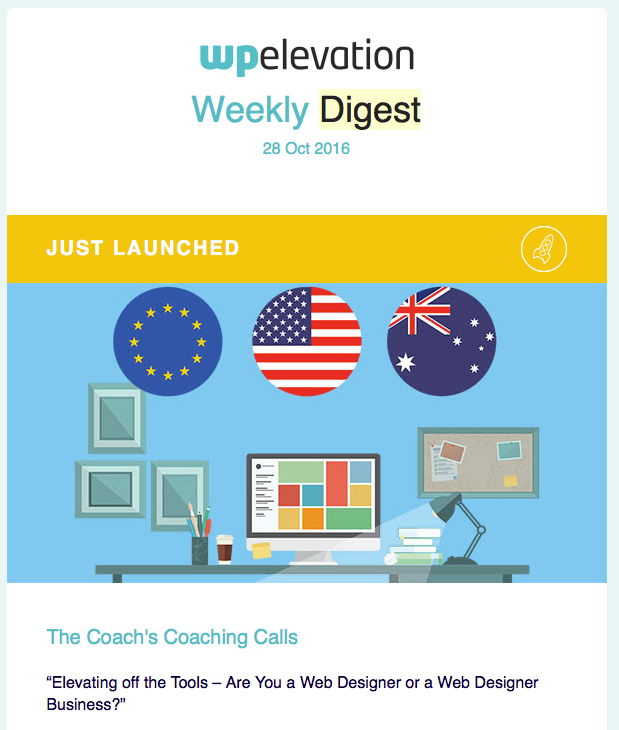
- Digest Thumbnail - This will appear in the Digest email
Event Thumbnail
This will be the thumbnail which will appear in the either the Coaching Call or the Webinar page.
Size: 466px x 324px
Naming Convention for Image:
WPE _ Webinar / Coaching Call _ Date _ Coach
Example: WPE_Coaching_Call_2016_March_23_Cath.jpg
Example: WPE_Webinar_2016_March_23_Cath.jpg
Save Image:
Save the image to the relevant folder depending on which type of event it is.
Webinar: Dropbox > WPE VUM Blog Images > 02 Webinars
Coaching Call: Dropbox > WPE VUM Blog Images > 03 Coaching Calls
Video Thumbnail
This will be the thumbnail which will appear in the either the Coaching Call or the Webinar page.
Size: 1380px x 780px
Naming Convention for Image:
Use the same name for the Event Thumbnail.
Save Image:
Dropbox > WPE VUM Blog Images > 04 Video Thumbnails
Digest Thumbnail
This will be the thumbnail which will appear in the either the Coaching Call or the Webinar page.
Size: 600px x 300px
Naming Convention for Image:
Use the same name for the Event Thumbnail.
Save Image:
Webinar: Dropbox > WPE VUM Blog Images > 11 Digest Images