Web Design Process Purpose
The purpose of the web design process detailed in this template is to provide a common space for the designer and the client to work through the project.
Throughout this checklist, you will be presented with form fields and file uploads. Utilizing these features allows you to record all the information pertaining to the project in one place.
Tips and tricks
When you run this checklist, make sure it is assigned to all the necessary persons involved in the project. The template is designed to accommodate a designer and a product manager, but other people can be added in also.
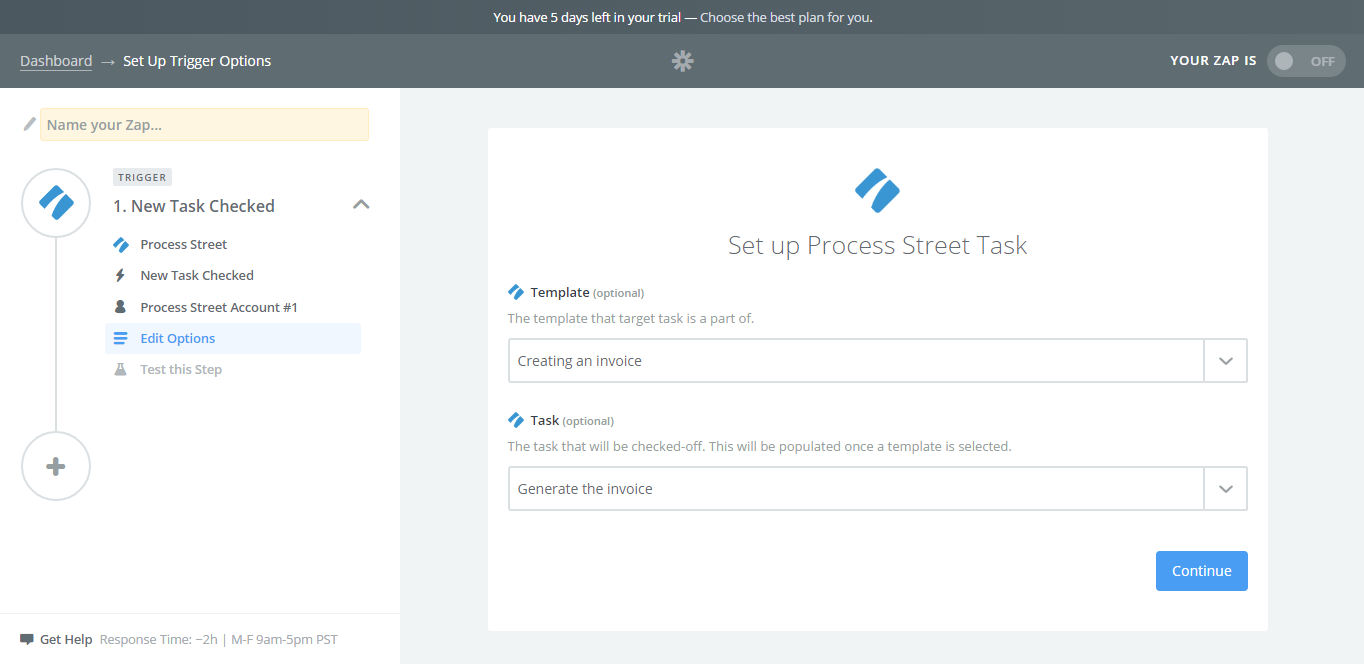
If you determine the timeline of the project and set dates for delivery of different stages, you can assign these to individual tasks. If you click on a task in the editing screen, you will notice there are two options underneath the title: Assign and Due after. You can use this setting to place deadlines on different tasks.
Check out this video below for 5 key things you should be aware of and keep in mind when tackling the web design process: