Still manually saving backups? Exporting and formatting spreadsheets from your plugins? Time to look into setting up automation.
Depending on the exact task you need to automate — and whether it's local or with SaaS — you'll want to use either cron (or Windows scheduled tasks) or Zapier.
cron
With cron, you can manage disk maintenance, antivirus and malware scans, software updates, file deletions, and backup scripts with ease. The cron format is initially bewildering, but it's explained well here by WebHostingSecretsRevealed.
30 10 07 07 * http://your-domain-name.com/backup-scripts/backup.php
The command above would execute a backup script on your server at 10:30am (30 10) every 7th of July (07 07) every year (*).
Cron is built into every Linux and OSX terminal only, but its Windows alternative is scheduled tasks.
Zapier
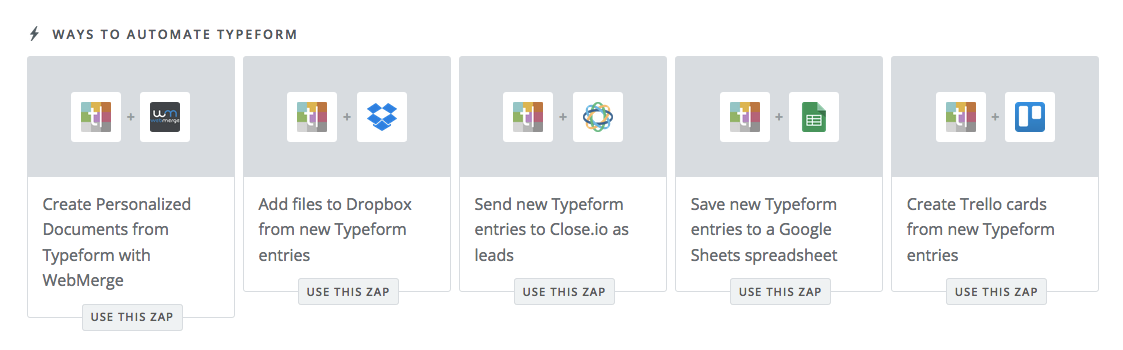
Zapier connects together web apps like Typeform, Google Sheets, Dropbox, and Gmail. With integrations between apps, you can send and recieve data anywhere you like. For example, every time you get a new Typeform response, you could automatically add it to a Google Sheet and send an email notification.
If you create surveys for your readers and want the results automatically logging in a spreadsheet instead of relying on your exports and formatting, you could create a connection between Typeform and Google Sheets.
The majority of repetitive online tasks can be totally eliminated using Zapier. Click here to get our complete guide to setting Zapier up and saving time with automation.