This Header Design Process checklist is engineered to help guide you through the steps of overhauling the header on your website and doing so in a customer conversion focused manner.
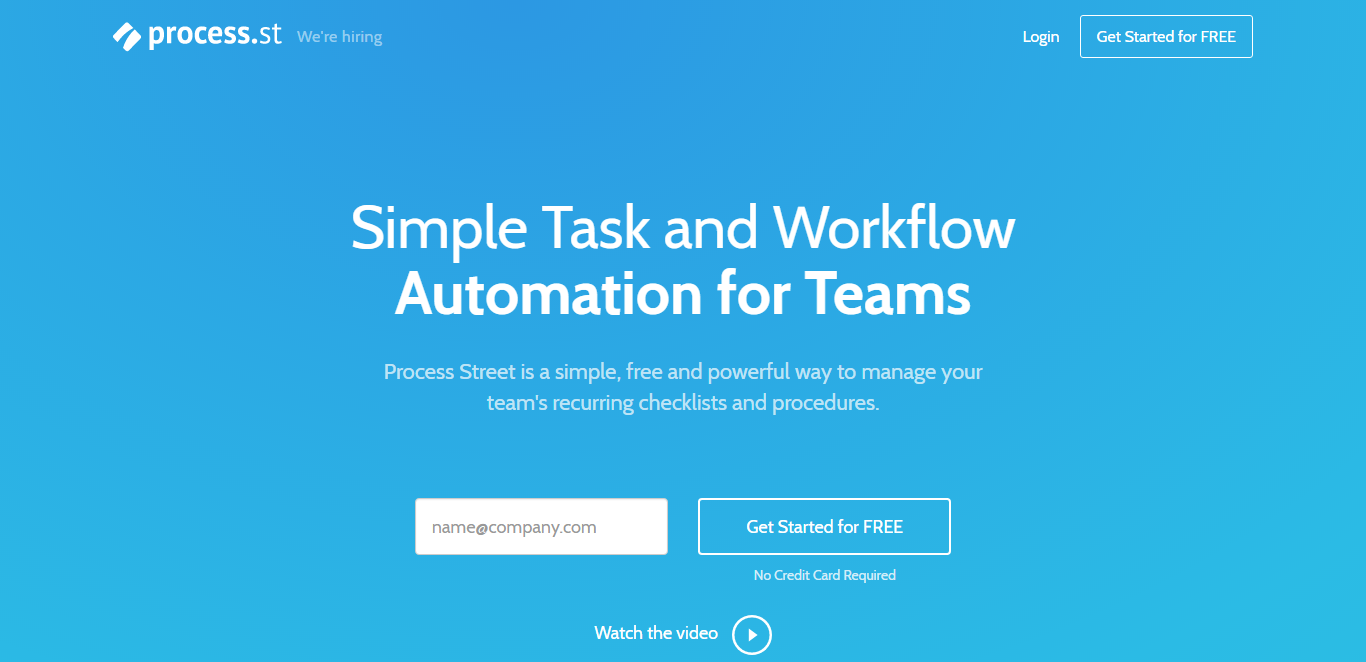
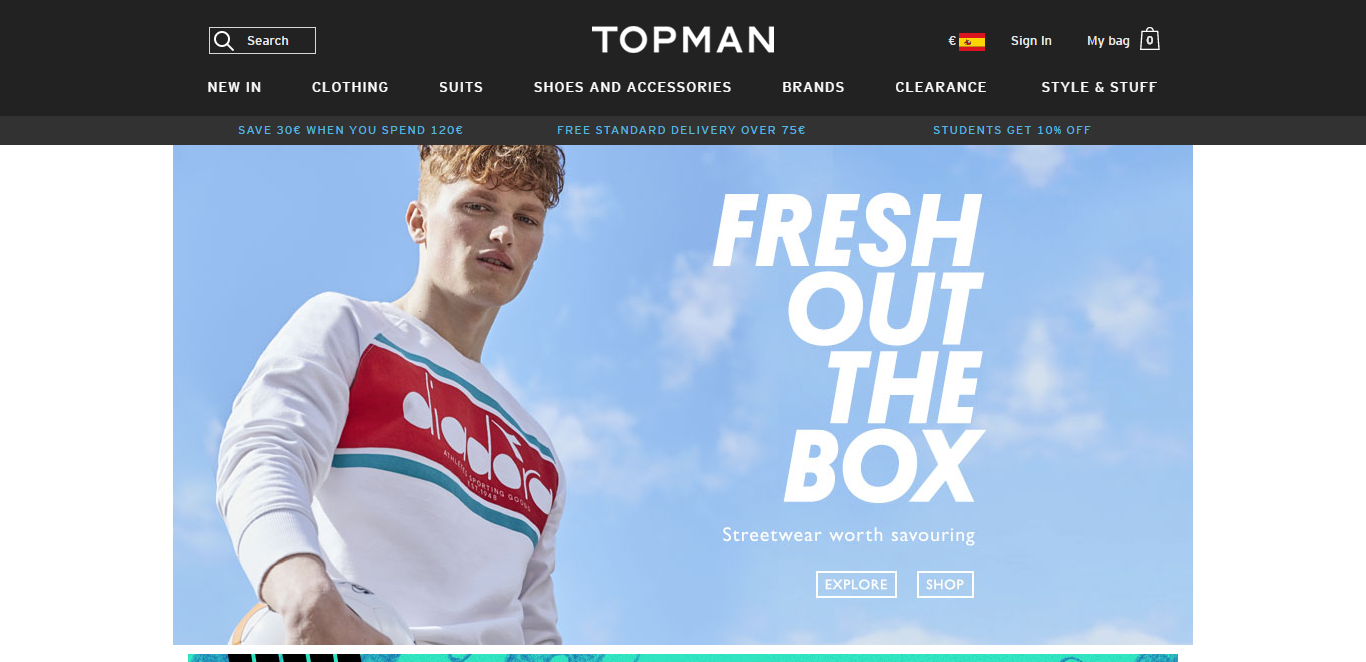
The website header is often the first thing a customer sees when they come onto your site.
What colors have you used, what text or icon jumps out, and what options does the user have to navigate to next?
These are all important considerations when developing a new website header.
As you work through this checklist, you will find form fields which will help you record your research and document your process. You can edit this template at any time to tailor it to your process, or to optimize and improve it after you have completed the process.
Check out the video below for some inspiration for your website header design.