
Launching a website can be a huge undertaking. A successful launch requires managing many moving parts including content, design, marketing and the technical side. That’s why we have created this handy checklist for you to use on your next website launch or redesign.
And don’t forget, you can get this as an interactive checklist that you and your team can collaborate around. Just create a free account with Process Street and grab it from the examples section.
I also exported a PDF version from the app if you prefer that. Click Here to Download the PDF Version.
Website Launch Checklist

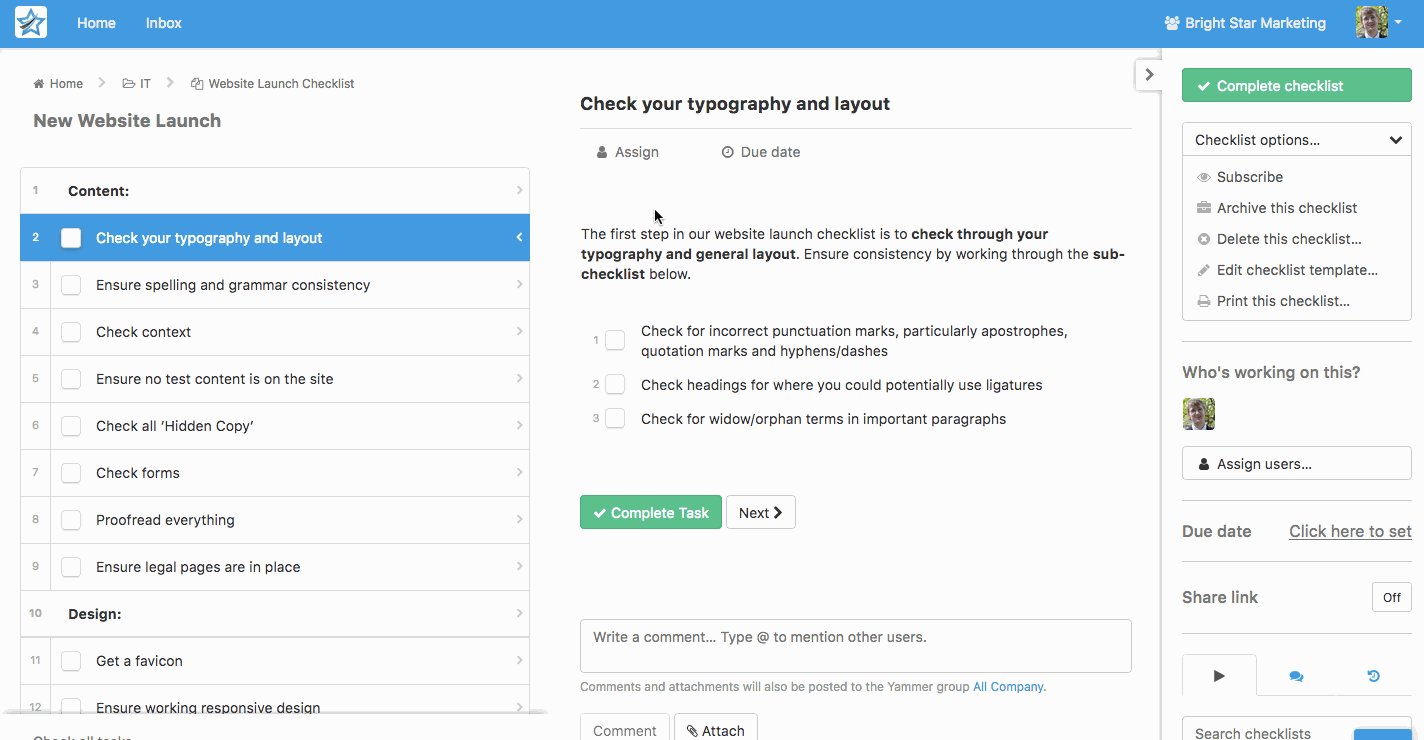
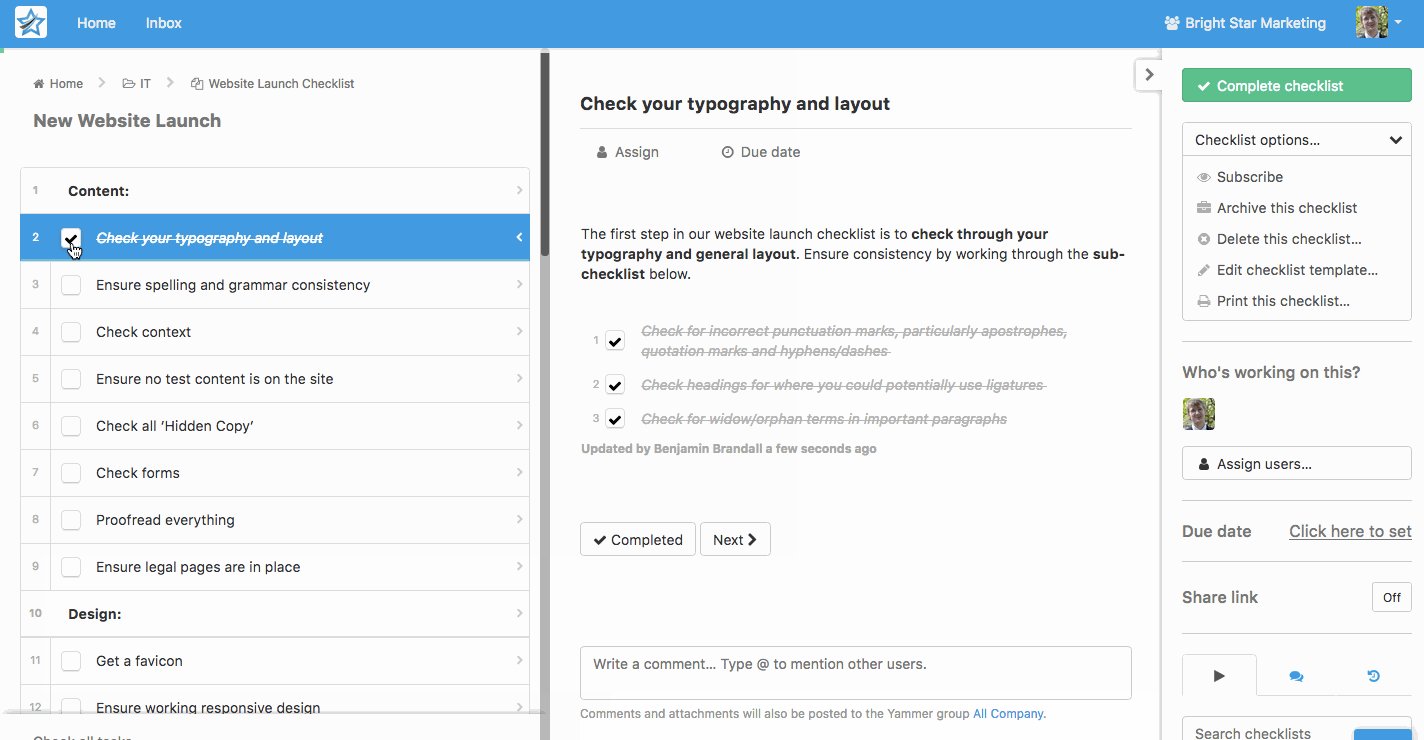
Typography and Layout
- Check for incorrect punctuation marks, particularly apostrophes, quotation marks and hyphens/dashes
- Check headings for where you could potentially use ligatures
- Check for widow/orphan terms in important paragraphs
Spelling and Grammar Consistency
- Capitalization (especially of main headings)
- Tense/Style of writing
- Recurring/common phrases (e.g. ‘More about X’ links)
- Variations in words (e.g. Websites vs Web Sites, or UK vs US spelling)
- Treatment of bulleted lists (e.g. periods or commas at end of each item)
Check Context
When giving a critical eye to the pages within the site, ask:
- Why would I visit this page?
- Is the content ready for visitor?
- Does the page address the audience?
Ensure No Test Content on Site
It’s not a great look when someone finds a post called “Hello World” or a paragraph saying “Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.”
Find it. Trash it.
Check all ‘Hidden Copy’
Such as alt text, transcriptions, text in JavaScript functions etc…
Check Forms
Fill out the forms on the site and go through the following questions:
- Can the flow be improved?
- Do you get stuck?
- Are the instructions accurate?
- Does the completed form get sent to the right people or person?
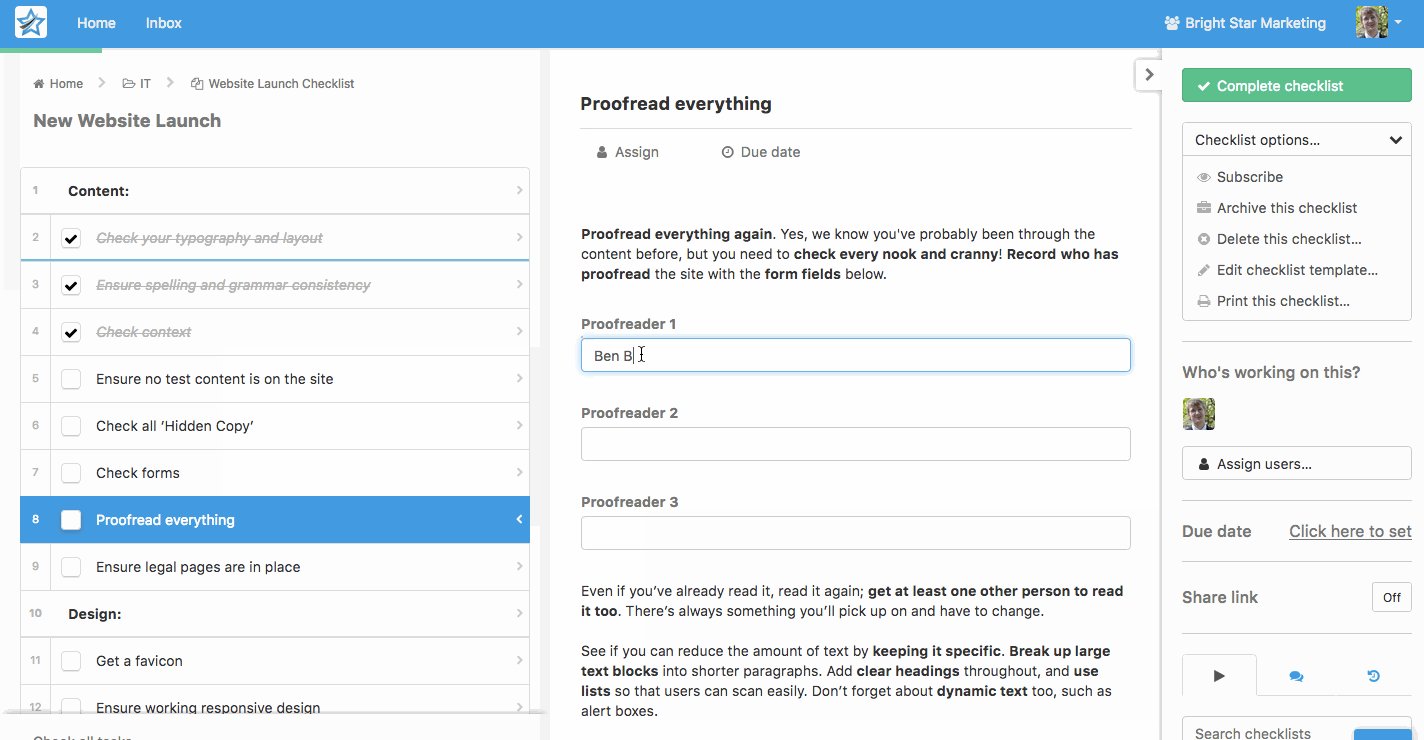
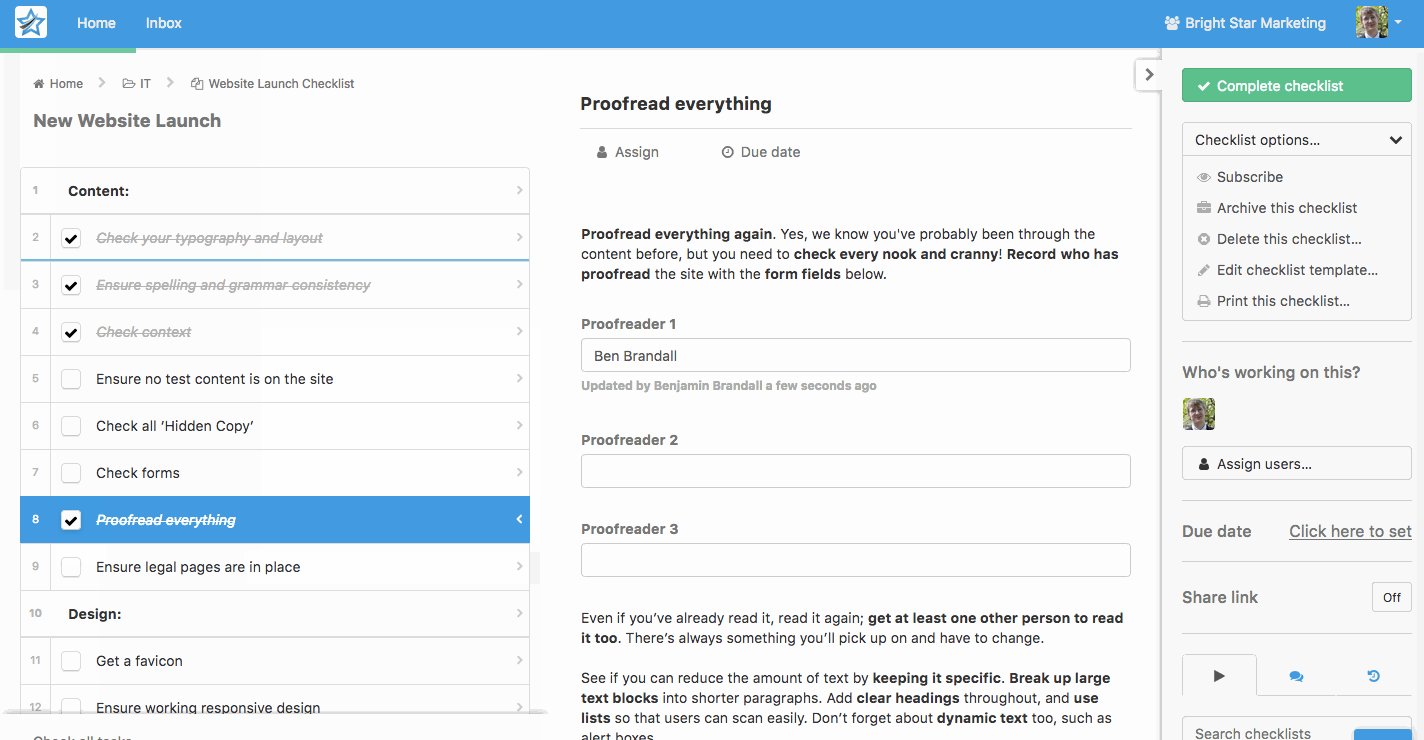
Proof Read
Read everything. Even if you’ve already read it, read it again. Get someone else to read it. There’s always something you’ll pick up on and have to change. See if you can reduce the amount of text by keeping it specific. Break up large text blocks into shorter paragraphs. Add clear headings throughout, and use lists so that users can scan easily. Don’t forget about dynamic text too, such as alert boxes.
Legal Pages are in place
If your site jurisdiction mandates that you have a privacy policy, or a contact us page, ensure you have that in place.

Favicon
![]()
The ‘favicon’ appears to the left of the page title in the web browser, and your users will notice if your website doesn’t have one. They give your website credibility and help users navigate to your site when it’s open amongst their other tabs and bookmarks.
Ensuring that your website has a favicon is probably the most basic of any task known to humanity, and yet it’s so frequently overlooked.
How to Add a Favicon to your Site
Responsive Design
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
Make sure your website works on different screen resolutions and all devices.
Use these tools to check your site on different resolutions:
Designing your site using the Bootstrap framework should solve many of these problems.
Images
Check image pixelization on different displays, specifically high-resolution displays like Apple’s Retina Display
404 Pages and Defensive Design
The most commonly overlooked defensive design element is the 404 page. If a user requests a page that doesn’t exist, your 404 page is displayed. This may happen for a variety of reasons, including another website linking to a page that doesn’t exist. Get your users back on track by providing a useful 404 page that directs them to the home page or suggests other pages they may be interested in.
Another defensive design technique is checking your forms for validation. Try submitting unusual information in your form fields (e.g. lots of characters, letters in number fields, etc.) and make sure that if there is an error, the user is provided with enough feedback to be able to fix it.

User Testing
Has a usability testing done via feedbackarmy.com and usertesting.com or do it yourself.
This is important as customers drop unusable websites to go to competitors. Even testing with 5 users can find 85% of the usability issues. These websites make usability testing simple and affordable.
Performance Testing
Website performance is absolutely critical to overall user experience, especially given the prevalence of mobile and responsive websites.
This is another one of those things that you really should be doing as part of your development process (before and after launch), but it’s never too late to put your website through its paces. Performance can often be optimized by making high value, low effort updates, and changes.
Here are some tools that you will find helpful:
Responsive Testing
Check all style types:
- Paragraph
- Headings
- Unordered Lists
- Ordered Lists
- Images
- Videos
- etc…
Use these tools to check your site on different resolutions:
Cross Browser Testing
Just when you think your design looks great, pixel perfect, you check it in IE and see that everything is broken. It’s important that your website works across browsers. It doesn’t have to be pixel perfect, but everything should work, and the user shouldn’t see any problems.
Broken Links Testing
It’s one thing to proofread your content, but do yourself (and your users) a huge favor and check that the links in your website go somewhere meaningful — or at least don’t 404.
Again, The W3C have come to the rescue with their W3 Link Checker or Xenu tool. This service crawls your website and looks for broken links. Pro-tip: enter your development URL and see what comes up (though the Link Checker may not work if your development site is locked down).
Now, it should be mentioned that while the Link Checker is super handy, nothing beats going through your site manually, and actually clicking on the links – especially if you’ve built some custom functionality.
Mobile Device Testing
You can use the responsive testing tools mentioned above to do initial mobile testing, but they are not perfect. To really see how your site looks on various mobile devices, you gotta load it up manually.
So use your families, friends, and co-worker’s phones and tablets to see how your site looks. Take screenshots on their devices and email them to yourself if you see any errors.
How to Take a Screenshot on iOS or Android
Site Speed Testing
Site speed significantly affects your Google rankings and conversion rate of your visitors. Make sure it’s snappy, no exceptions.
BONUS: Optimize your images.
Up to 80% of your page’s bandwidth is used up by images. Optimizing it provides one of the best returns on your time.
Smushit can automate this.

Set a Launch Date
Give yourself more time than you think, unless you have done this before.
Lead Capture
Capturing leads is arguably the most important thing your website can do. Check you have lead capture in place, and all your forms are working. Make sure test leads are coming through to your CRM.
BONUS: Check your emails are being delivered to all TLDs including Hotmail, Gmail, Yahoo, and AOL. Plus test your emails look good on mobile devices.
SEO
Keyword research: Have you used Google’s Keyword Research Tool? Be sure to consider searcher intent and difficulty, pick 1 keyword per page, and you’ll generally want to start with lower-volume keywords first.
Titles and meta-data: Your page title is the most important element for SEO and is also important so that users know what’s on the page. Make sure it changes on every page and relates to that page’s content.
<title>10 Things To Consider When Choosing The Perfect CMS | How-To | Smashing Magazine</title>
(source)
Are all of your title tags ~65 characters or less? Title tags over this will be truncated in results.
Meta description and keyword tags aren’t as important for SEO (at least for the major search engines anyway), but it’s still a good idea to include them. Change the description on each page to make it relate to that page’s content because this is often what Google displays in its search result description.
<meta name=”description” content=”By Paul Boag Choosing a content management system can be tricky. Without a clearly defined set of requirements, you will be seduced by fancy functionality that you will never use. What then should you look” />
Are all of your meta description tags ~155 characters or less? Meta description tags over this will be truncated in results.
Internal linking: Are you linking to your internal pages in an SEO-friendly way? Are you describing the page you’re linking to in the anchor text, so that both users and search engines understand what it’s about? I recommend not using anchor text in your global navigation because it can look like over-optimization. Stick to in-content links instead.
Off-page SEO: Have you started off-page optimization and began building links? This is the hardest, most important aspect of SEO!
Have you looked at competitor link profiles?
This is the easiest way to get started with link building. This way, you can see what kind of anchor text they’re using, as well as how and where they’ve been getting their links. Input competitor domains at Link Diagnosis, Open Site Explorer, Ahrefs, Majestic SEO and LipperHey
SEO is a big topic, if you really want to get into the nitty gritty, check out these two guide:
Start Blogging
Start blogging before you launch your website. This will get your site known by Google (SEO), and will give some content for readers to go over when they arrive during launch date.
See also: How to set up your company blog in 5 minutes
You can take a look at our blog for some inspiration, or check out the below resources:
- The Newbie Guide to Blogging
- The Inbound Community’s Guide to Perfecting Your Blogging Process
- The Ultimate Blogger Writing Guide
- How to Start a Blog
- The Complete Guide to Building your Blog Audience
Make sure you continue blogging even after the site is launched, blogging is an ongoing process.
Social Media Properties
You should register all your social media properties and get them set up with profile images, cover pages, links back to your website, and even a few posts.
If you want to bulk search or register social media sites check out Know Em.
To speed up social media syndication, take a look at syndication automation below.
Press Release
A press release can be useful when launching your website, but don’t rely on it to get you picked up. Personal connections with journalists will get you much further.
If you are going to do a press release, good syndication is important to ensure you get some exposure. Below are a few services to help you get your name out:
Syndication Automation
Using IFTTT, you can easily syndicate your blog posts to your social media properties. See how in the below video:
https://www.youtube.com/watch?v=YzCAVriHwWU
For more information on automation, check out our ebook, The Ultimate Guide to Business Process Automation!
Social Bookmarks
Social bookmarking sites like Reddit can get you a huge wave of traffic if you get vote ups. Create an account with the below sites and become an active member of the community, then when you launch your site, ask for some feedback on the below sites.
Directories
Submit your website to business directories. This doesn’t really work that well anymore and I would put it as low priority.
Add Website to Email Signature
Put your new website URL and launch announcement in your email signature.
If you use a browser for emails, check out WiseStamp for Chrome and Firefox. Alternatively, NEWOLDSTAMP is another tool that can help you create a professional email signature within minutes. The service allows you to insert a link to your website, include another link to a recent blog post or add a promotional banner with the launch announcement.
These website launch tips are just what you need to make sure that the first impression your new website makes is the right one. We wish you the best of luck with your new site launch.
Sitemap
Adding a sitemap.xml file to your root directory allows the major search engines to easily index your website. The file points crawlers to all the pages on your website. XML-Sitemaps automatically creates a sitemap.xml file for you. After creating the file, upload it to your root directory so that its location is www.mydomain.com/sitemap.xml.
If you use WordPress, install the Google XML Sitemaps plug-in, which automatically updates the sitemap when you write new posts. Also, add your website and sitemap to Google Webmaster Tools. This tells Google that you have a sitemap, and the service provides useful statistics on how and when your website was last indexed.

Analytics Tracking
Installing a web analytics tool (like Google Analytics) is critical for recording and measuring website performance and conversion rates. Google Analytics even has a handy feature for setting up goals to track how much each conversion is worth for your business.
If you’re in the process of building a replacement for an existing website, be sure not to pollute your data by installing the tracking code on your new website while it’s under development. Equally, however, if you’re clever enough to leave out the tracking code, then be clever enough to remember it when it’s time to go live.
Here are a few analytics platforms that you might be interested in:
A/B Testing
If you’re planning on doing a big launch and spending money on marketing, you should be A/B testing (also known as ‘split testing’).
A/B testing is a simple randomized experiment with two variants, A and B, which are the control and treatment in the controlled experiment. It is a form of statistical hypothesis testing.
Some things to consider testing first:
- Homepage Headline
- Homepage Video
- Price
There are a number of tools out there to help you run an A/B test including:
- Google Experiments (part of Google Analytics)
- Optimizely
- Visual Website Optimizer
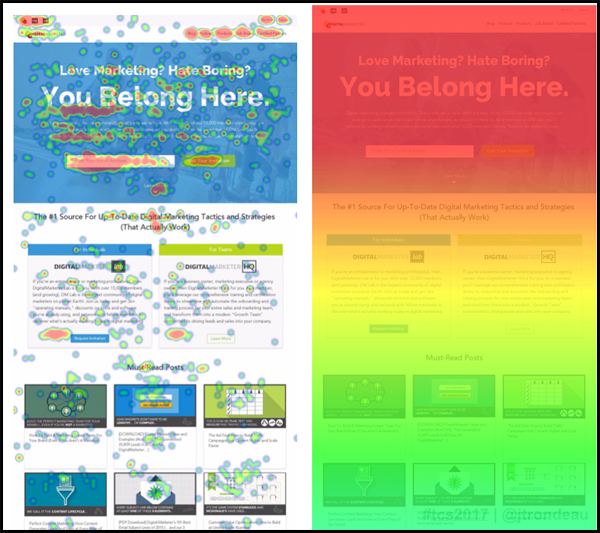
Heatmap Testing
This is one for the more traffic-heavy sites, but if you want to really see what users are doing on your website, you can use a heat map tracking tool like CrazyEgg.

Google Search Console
If you add your site to Google Search Console, they will provide you data such as what are common search terms they display your website for.
You really should do this.
You can also install Bing Webmaster Tools

Code Validation
This is something that you would hope to have worked into your development process, but hey, if you subscribe to Murphy’s Law then this is probably something you should check before launch, and after each update.
The W3 Validator is a free tool from The W3C that will help you make sure your code is up to scratch.
Free Formatter has a list of a few more validation tools for different technologies.
Page Redirection
If you’re in the process of building a replacement website, it’s likely that pages on the new website don’t exist on the old website – and perhaps even the other way around. Sometimes, however, it’s just that the link structure is different. Whatever the case, it’s important to be thorough.
http://example.com/about-us is not the same as http://example.com/about_us.
Step One: Indexing
Open up this handy Google Spreadsheet (“Page Redirection Sheet“). This will help you index and compare old and new pages.
On each row, give every page a name (for easy reference). Then, list out all of your old pages and try to group them by page category (as in the example). Once you’re done, go through your new website and pair up the old pages with equivalent new pages.
If a page on the new website has a different URL to its equivalent page on the old website, then highlight the row in yellow for easy reference.
Step Two: Redirecting
Once you’ve finished indexing your site in the spreadsheet, open up the .htaccess file in the root directory of your website.
Since you’ve already indexed your site using the spreadsheet, simply locate your highlighted rows and use one of the following redirection rules (one per line):
301 Redirects
Use 301 redirects when you want to permanently redirect the old page to the new page. Example:
Redirect 301 http://www.example.com/about-us/ http://www.example.com/about_us/
302 Redirects
Use 302 redirects when you want to temporarily redirect the old page to the new page. Example:
Redirect http://www.example.com/about-us/ http://www.example.com/about_us/
Transactional Email Delivery
Test your emails are coming through from your various contact and signup forms
If they are going to spam, you probably need a transactional email service provider.
Below are a few of the market leaders:
Admins get emailled when site errors happen
No matter how much you have tested, users are going to do unexpected things to your website, which can cause site errors. If you get an email informing about this, you can fix this proactively.
Monitoring Setup
Set up a monitoring service with one of the below:
No matter how good your infrastructure, sites crash. A site-monitoring service can inform you before your customers do.
Back Up
If your website runs off a database, you need a backup strategy. Or else, the day will come when you regret not having one. If you use WordPress, install WordPress Database Backup, which you can set up to automatically email yourself backups
BONUS: Backups are tested.
Doing backups is useless if you never test them. Too many people miss this obvious step when they set up their backups.
Graceful Degradation
Your website should work with JavaScript turned off.
Users often have JavaScript turned off for security, so you should be prepared for this. You can easily turn off JavaScript in Firefox.
Test your forms to make sure they still perform server-side validation checks and test any cool AJAX stuff you have going on.
RSS Link
If your website has a blog or newsreel, you should have an RSS feed that users can subscribe to. Users should be able to easily find your RSS feed: the common convention is to put a small RSS icon in the browser’s address bar.

And that’s it, folks, if you actually went through and checked off every point in this website launch checklist, good on you! You are a better webmaster than me.
Don’t forget, you can get this as an interactive checklist that you and your team can collaborate around. Just create a free account with Process Street and grab it from the examples section. I swiped a bunch of content from some great sites to build this checklist, here are the credits: ClickMinded, Agiliq, BoxUK, Smash Magazine, Heart Internet, Business Marketing Blog, Intergeek, Search Engine Watch & The Pixel Lab.
I swiped a bunch of content from some great sites to build this checklist, here are the credits: ClickMinded, Agiliq, BoxUK, Smash Magazine, Heart Internet, Business Marketing Blog, Intergeek, Search Engine Watch & The Pixel Lab.







 Workflows
Workflows Projects
Projects Data Sets
Data Sets Forms
Forms Pages
Pages Automations
Automations Analytics
Analytics Apps
Apps Integrations
Integrations
 Property management
Property management
 Human resources
Human resources
 Customer management
Customer management
 Information technology
Information technology



Vinay Patankar
CEO and Co-Founder of Process Street. Find him on Twitter and LinkedIn.