SEO remains one of the best ways to increase Google page ranking and in turn the traffic (and revenue) of your business. Where does on-page SEO fit into this?
Perhaps best thought of as an assemblage of various different elements, on-page SEO is about taking every factor into consideration when trying to improve a page's search ranking position for specific targeted keywords.
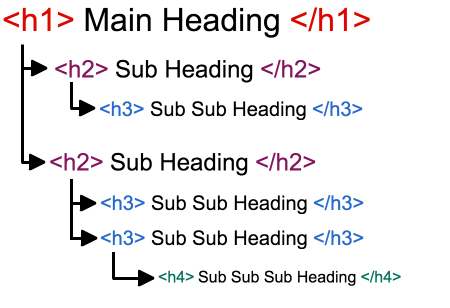
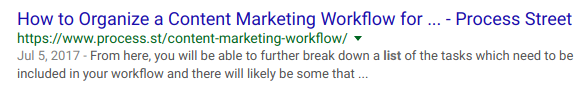
There is a lot that goes into the fine-tuning of a page's SEO; from HTML tag optimization and proper formatting, to meta descriptions and image alt text, there is a lot to consider.
This checklist is built to make the process of on-page SEO as straightforward as possible so that for every new piece of content that needs to be optimized, your life is that little bit easier.
By the end of this checklist you'll have covered all the ground necessary for quality on-page optimization, and hopefully saved a good deal of time with it as well.
Let's get started.