Webhooks are event-driven messages sent from one app to another. The messages contain a payload that you can exploit to pass or receive data into or out of Process Street.
You can use outgoing webhooks to keep your other tools notified about the status of a workflow run or task in Process Street or use incoming webhooks (webhook triggers) to run a workflow automatically when something happens in another app.
Users: You must be an Administrator in order to set up Webhooks.
Outgoing webhooks send event-driven triggers from Process Street to other apps.
These are the webhooks available that can be used to notify another service.
For Workflows:
For Data Sets:
For Forms:
Click your profile picture in the upper right corner of your screen, then click “Settings” to access your organization management area and switch to the Integrations tab.
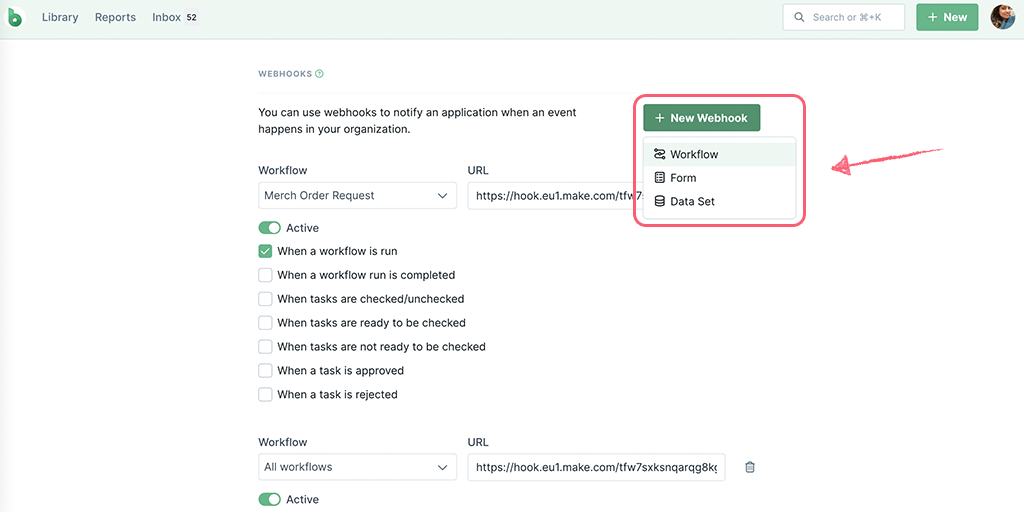
You can define up to 50 webhooks by clicking on “+New Webhook”.
Choose between Workflow, Forms, or Data Set webhooks.

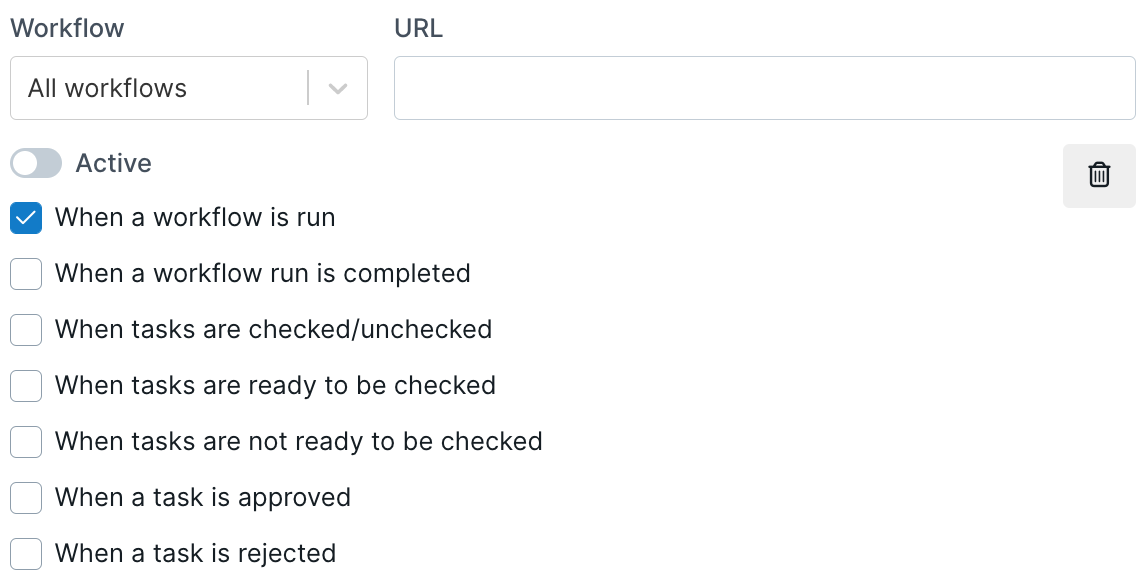
You can configure notifications for a specific workflow. Then choose which webhooks you would like to send.

It will trigger in the following cases:
It will not trigger if any of these things happen from updating a workflow run to a new version.
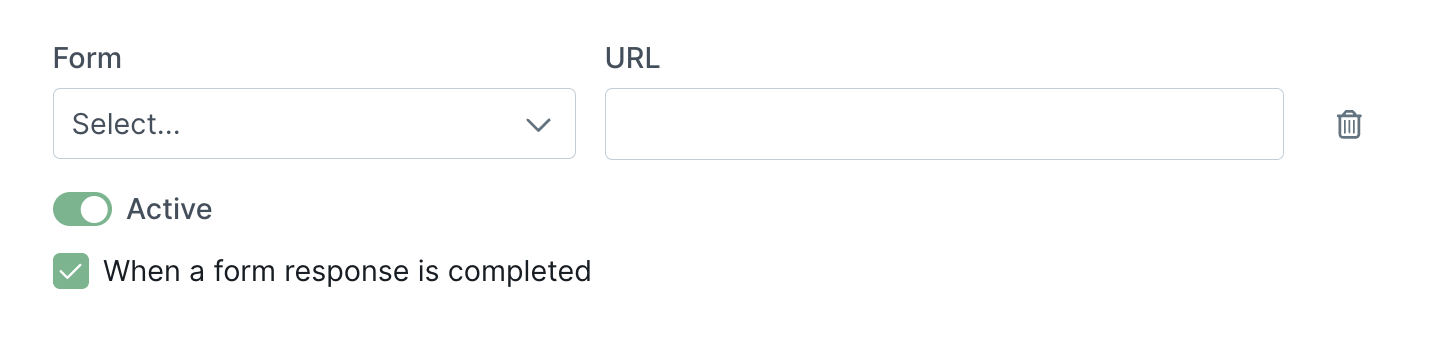
You can configure notifications for a specific Form. Then choose which webhooks you would like to send.

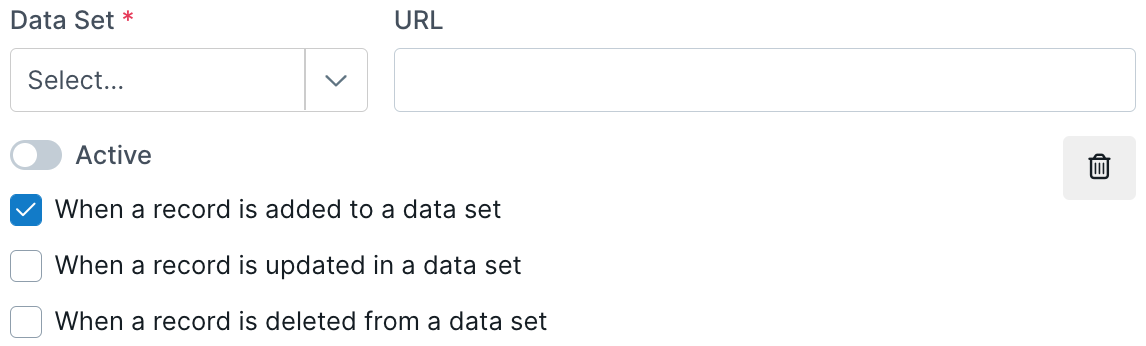
You can configure notifications for a specific Data Set. Then choose which webhooks you would like to send.

You can also create an incoming webhook to create a Data Set record.
Here are some example outputs and the object structure to help you get started.
The webhook will POST data in JSON with ISO-8601 date format.
When a task in an approval is checked/unchecked or ready, the webhook event sent will have a payload like this:
{
"id": "h9tahaTXnCcdyMq54lVF8A",
"createdDate": "2019-09-03T12:10:19.483+02:00",
"data": {
"id": "n97r3Z9bZClSK95H7shJ5g",
"status": "NotCompleted",
"stopped": false,
"hidden": false,
"name": "task-template"
},
"type": "TaskCheckedUnchecked"
}
When a workflow is run or completed the webhook event sent will have a payload like this:
{
"id": "tzyOoBrkWCY4UDbTBUJF5Q",
"createdDate": "2019-09-03T12:52:51.379+02:00",
"data": {
"id": "j1BEuA4W5vRS8r3NLZhHwA",
"name": "gk7SwJBFpT",
"audit": {
"createdDate": "2019-09-03T12:52:51.373+02:00",
"createdBy": {
"id": "rBWE5QaTqiYm35DdQJ5BTg",
"email": "[email protected]"
},
"updatedDate": "2019-09-03T12:52:51.373+02:00",
"updatedBy": {
"id": "rBWE5QaTqiYm35DdQJ5BTg",
"email": "[email protected]"
}
},
"template": {
"id": "mv6Ndy6mHPC4pIsX3lhPUQ",
"name": "template name"
},
"formFields": [],
"tasks": [{
"id": "myOIwmUxm3yYoTxYGTNMFw",
"status": "NotCompleted",
"stopped": false,
"hidden": false,
"name": "task-template"
}]
},
"type": "ChecklistCreated"
}
When a task in an approval is approved/rejected the webhook event sent will have a payload like this:
{
"createdDate": "2022-08-18T11:31:02.423+02:00",
"data": {
"reviewedBy": {
"id": "hB-0X_ZeGUMZq1wyA4tLow",
"email": "[email protected]",
"username": "Selina Kyle"
},
"status": "Rejected",
"comment": "This is an optional comment",
"task": {
"id": "qg3Pw3XzudoaO6jS5qJBYw",
"updatedDate": "2022-08-18T11:31:02.283+02:00",
"updatedBy": {
"id": "hB-0X_ZeGUMZq1wyA4tLow",
"email": "[email protected]",
"username": "Bruce Wayne"
},
"taskTemplateGroupId": "trZhT-P4L_-lEEEMPVZKQA",
"taskType": "Standard",
"status": "NotCompleted",
"stopped": false,
"hidden": false,
"name": "Wayne Manor Repair Quote",
"formFields": [],
"checklist": {
"id": "gkiJgjs4G9MhPOJT0uFM4w",
"name": "Daily Tasks"
}
}
},
"id": "jLcCrgeckFtw1jsX_ZVPtg",
"type": "TaskRejected"
}
When a record is added webhook event
recordId: 'j9JcFBxNDE1q81FZ1wRHjA',
audit: {
createdDate: '2022-12-02T10:33:14.711Z',
createdBy: {
id: 'uVLDRrOT7buV6jQFNHdPQQ',
email: '[email protected]',
username: 'Tester',
},
updatedDate: '2022-12-02T10:33:23.883Z',
updatedBy: {
id: 'uVLDRrOT7buV6jQFNHdPQQ',
email: '[email protected]',
username: 'Tester',
},
},
organizationId: 'iLJTudsor329AzPzXS1O5Q',
dataSetId: 'qMGW4UqMDNSysgjA6XxC3w',
dataSetName: 'Some data set',
dataSetUrl: 'data set url',
cells: {},
When a record is updated webhook event
recordId: 'j9JcFBxNDE1q81FZ1wRHjA',
audit: {
createdDate: '2022-12-02T10:33:14.711Z',
createdBy: {
id: 'uVLDRrOT7buV6jQFNHdPQQ',
email: '[email protected]',
username: 'Tester',
},
updatedDate: '2022-12-02T10:33:23.883Z',
updatedBy: {
id: 'uVLDRrOT7buV6jQFNHdPQQ',
email: '[email protected]',
username: 'Tester',
},
},
organizationId: 'iLJTudsor329AzPzXS1O5Q',
dataSetId: 'qMGW4UqMDNSysgjA6XxC3w',
dataSetName: 'Some data set',
dataSetUrl: 'data set url',
cells: {},
When a record is deleted webhook event
recordId: 'j9JcFBxNDE1q81FZ1wRHjA',
audit: {
createdDate: '2022-12-02T10:33:14.711Z',
createdBy: {
id: 'uVLDRrOT7buV6jQFNHdPQQ',
email: '[email protected]',
username: 'Tester',
},
updatedDate: '2022-12-02T10:33:23.883Z',
updatedBy: {
id: 'uVLDRrOT7buV6jQFNHdPQQ',
email: '[email protected]',
username: 'Tester',
},
},
organizationId: 'iLJTudsor329AzPzXS1O5Q',
dataSetId: 'qMGW4UqMDNSysgjA6XxC3w',
dataSetName: 'Some data set',
dataSetUrl: 'data set url',
cells: {},
There is no specific IP address used when sending webhooks, but it will always be an AWS IP address.
Note: Make sure you defer complex logic and return a successful response immediately in your webhook handling code. If you take too long to return a successful response, we will attempt to send the webhook again, for a maximum of 3 tries.