
In this lesson we’re going to cover:
Estimated time for this lesson ~ 20 minutes
This lesson is part of our onboarding program. Find out more about what you’ll learn from the program when you’re getting started.
This super handy widget allows you to create pre-written emails in your workflows so that you can send emails from your workflow runs at the click of a button. It also allows you to use data collected in form fields from within that workflow run, to pre-populate the email.
This means that you don’t end up double-typing names, email addresses, dates or the name of whomever is sending the email. Clever stuff, huh?
The emails will be sent from [email protected].
Remember those form fields and variables we started using in a previous lesson? Well, this is where they can start to save you time when sending out emails, especially if they are the kind of repetitive emails you’re sending out all the time.
Think about each time you hire a new team member, onboard a new client, start a new marketing campaign, or contact a new freelancer. If you have a recurring process like this (that’s one of the main reasons you’re using Process Street already, right? 😉 ) then you will no doubt be sending a lot of emails.
When you’re working through a workflow run you can send out those emails at the click of a button. Add as many email widgets as you need for different parts of your process. Before you know it, you’ve saved so much time during the week, month, or year that you can spend oodles of that time on other, more important activities… You’re welcome 😉
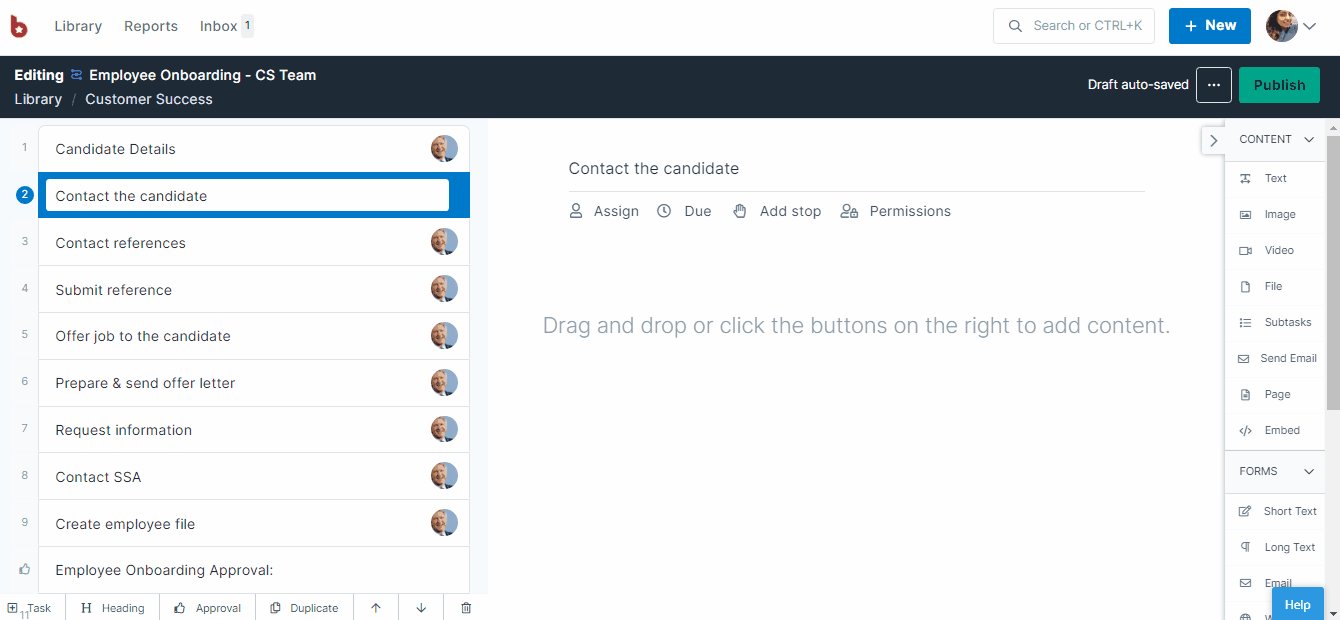
First up, you’ll need to be in your workflow editor to add the widget. Head to your chosen workflow, click on your workflow’s name then, click “Edit” in the top-right corner.
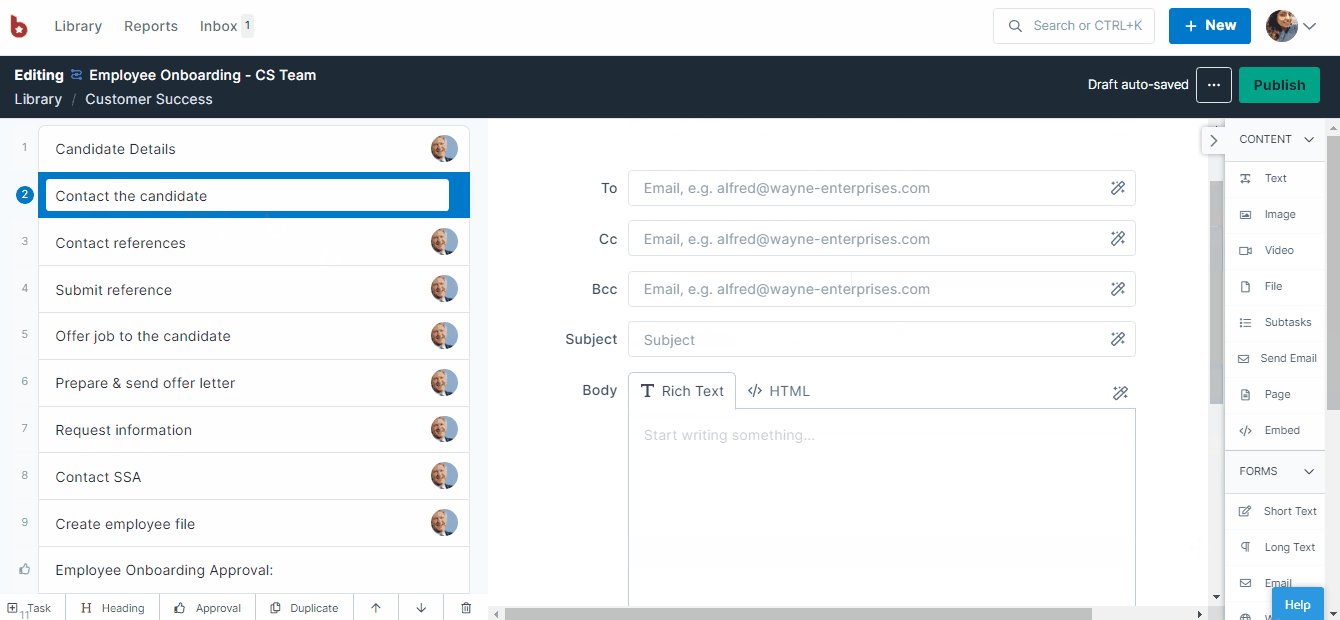
Find the task where you’d like to add the widget, and click it to select it.
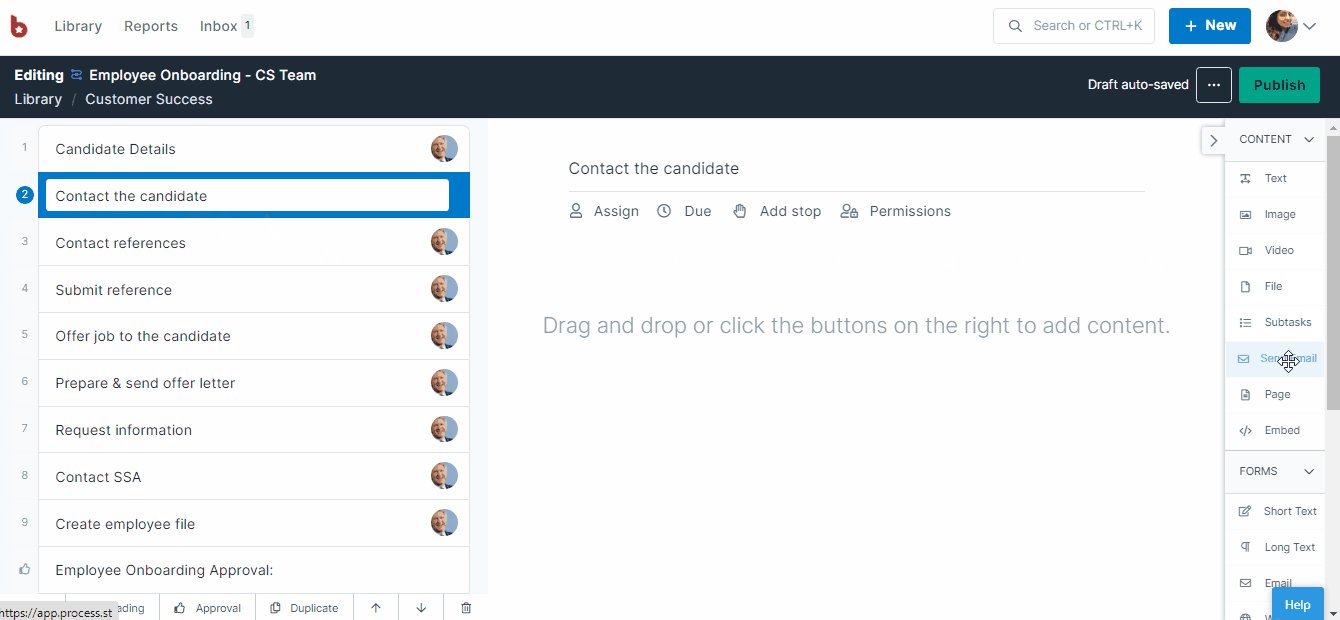
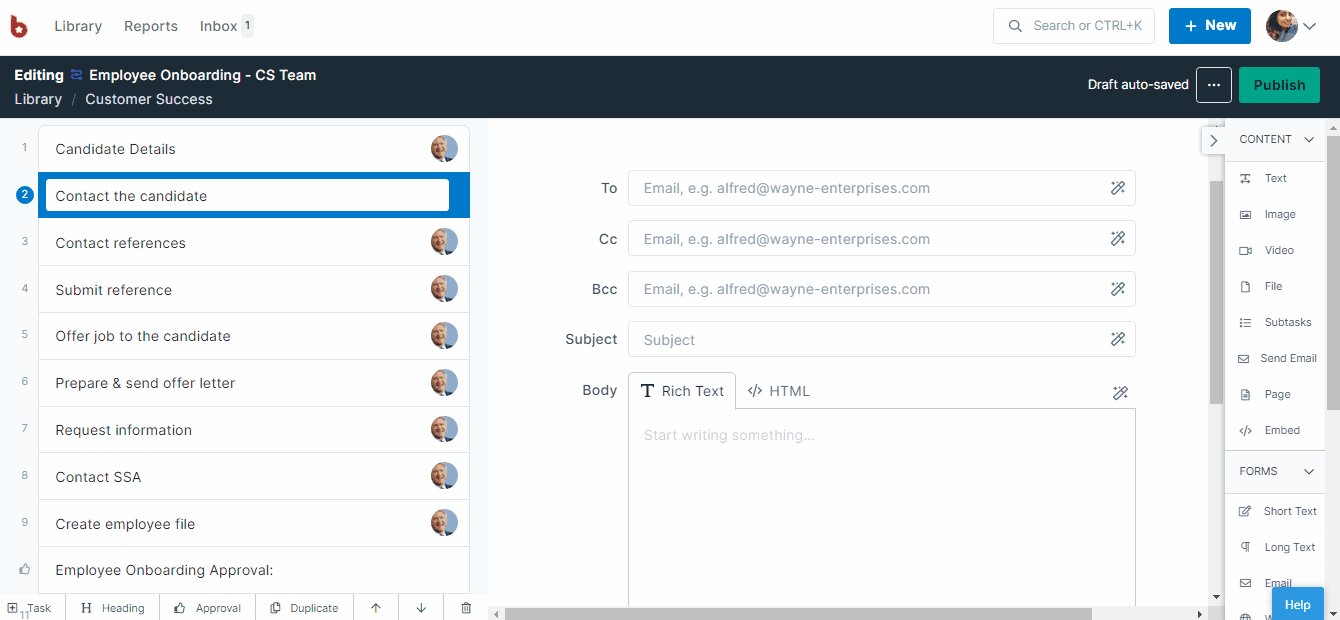
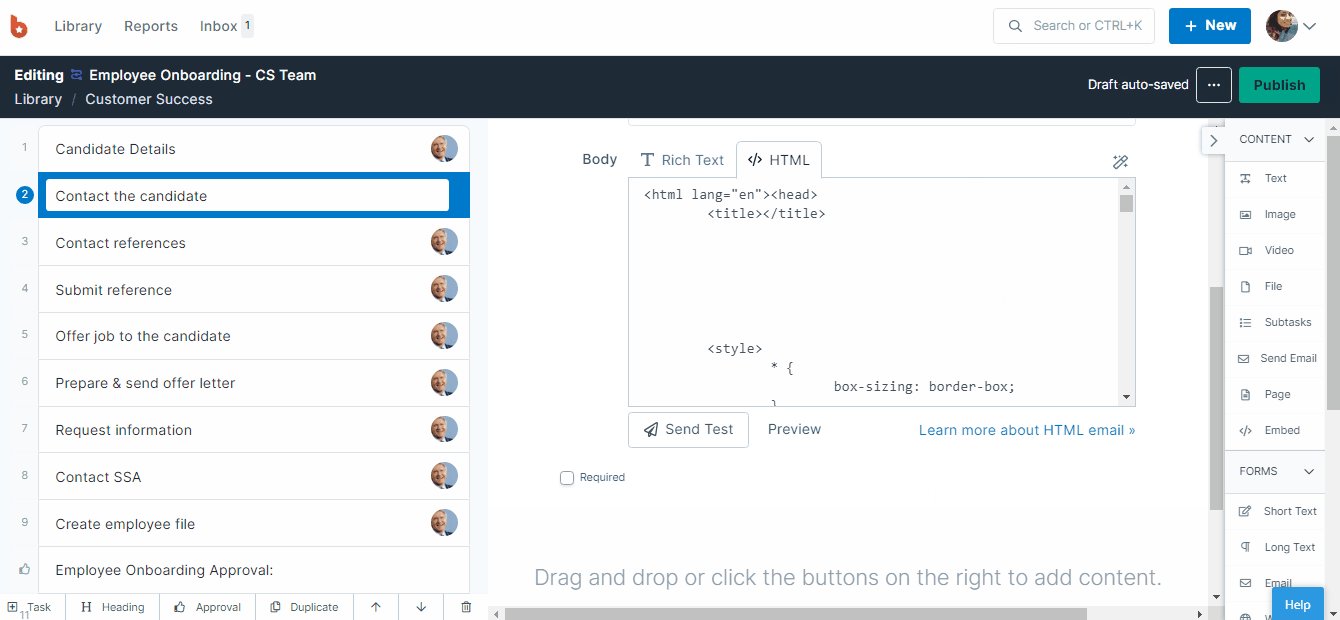
Then, from the right side of your page, drag and drop the email widget into the middle section of your screen, as shown below.

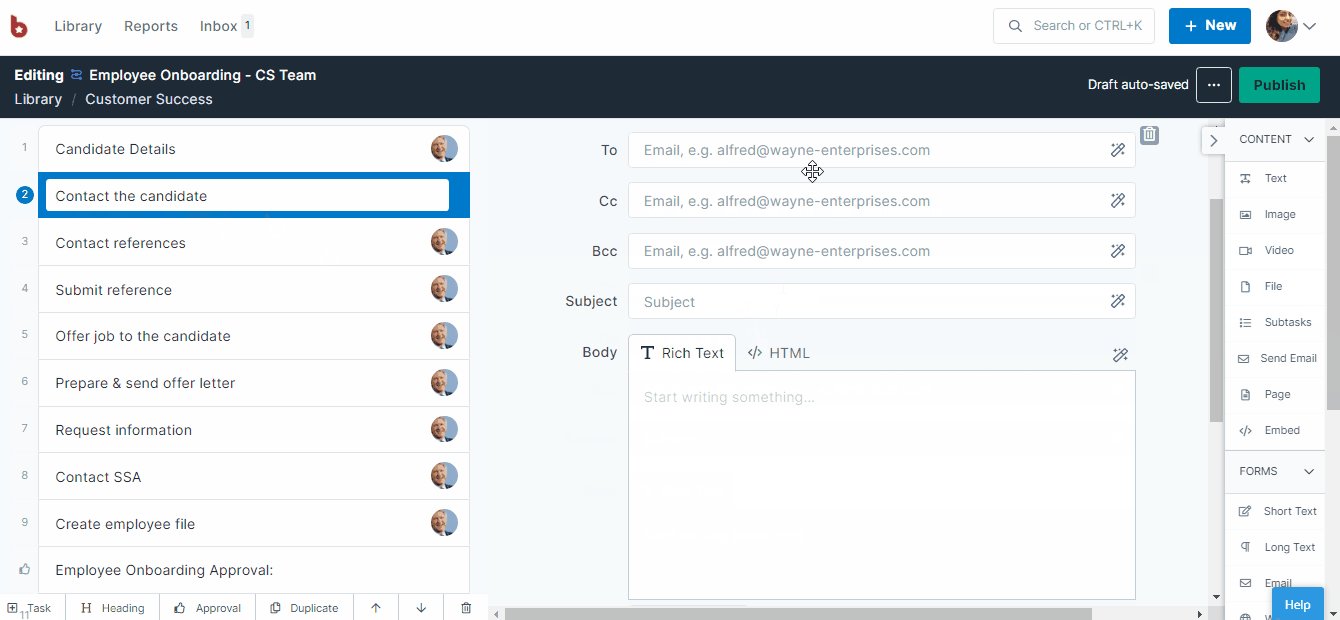
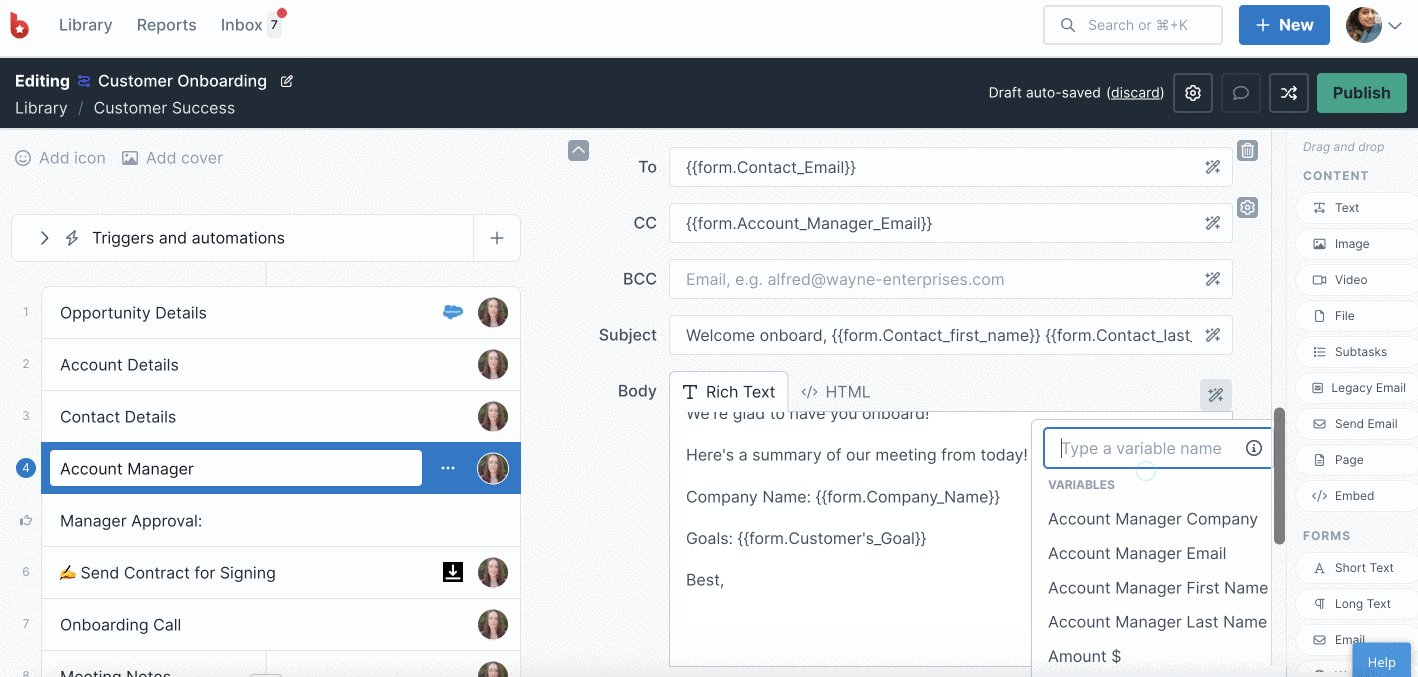
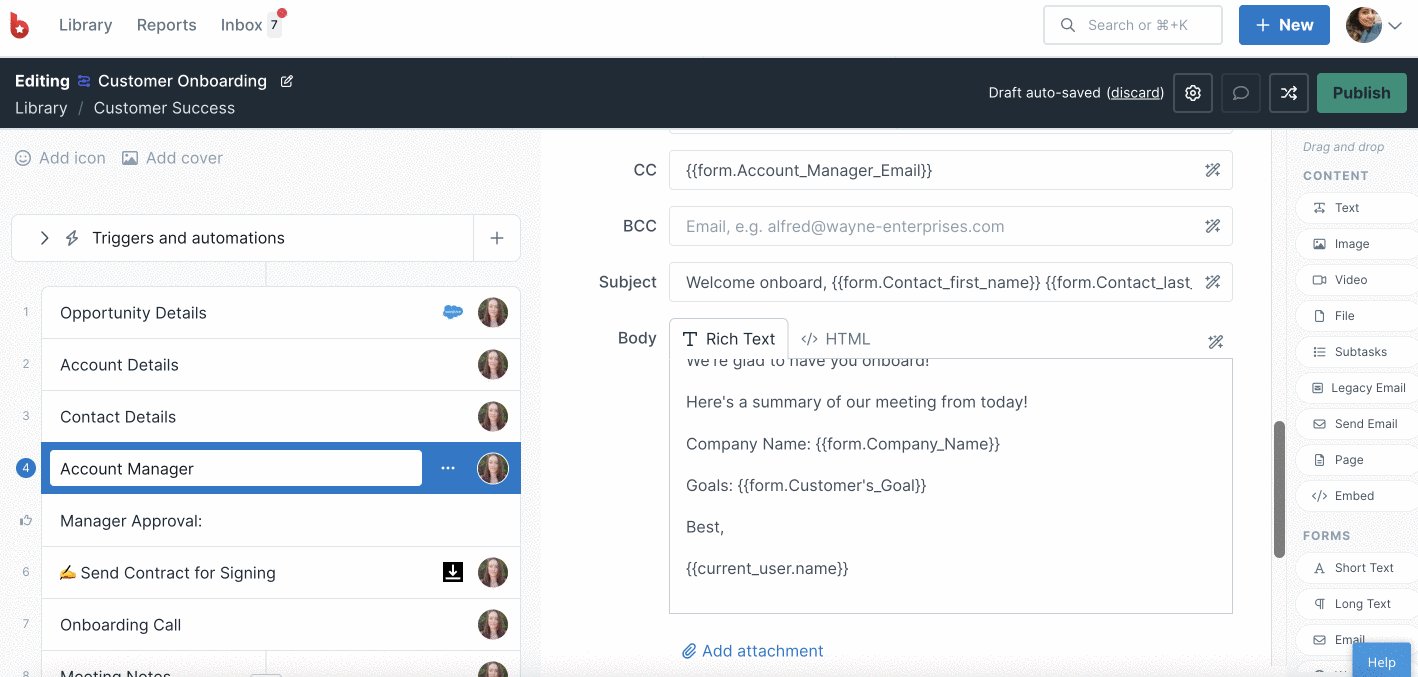
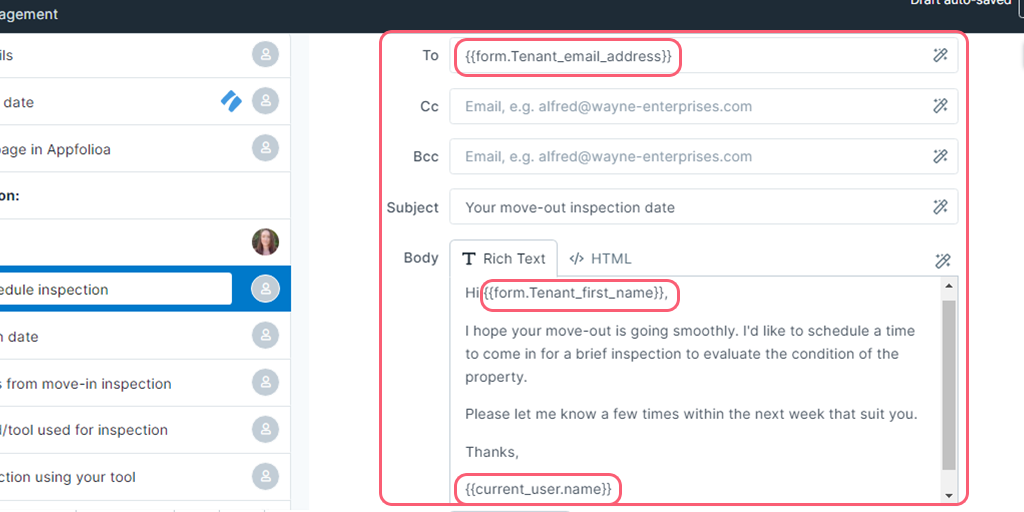
You can populate the email and email fields using variables. Click on any of the magic wands you can see in the widget, and choose from the list that appears (you’ll see global variables as well as the form field variables that you’ve added to your workflow already).

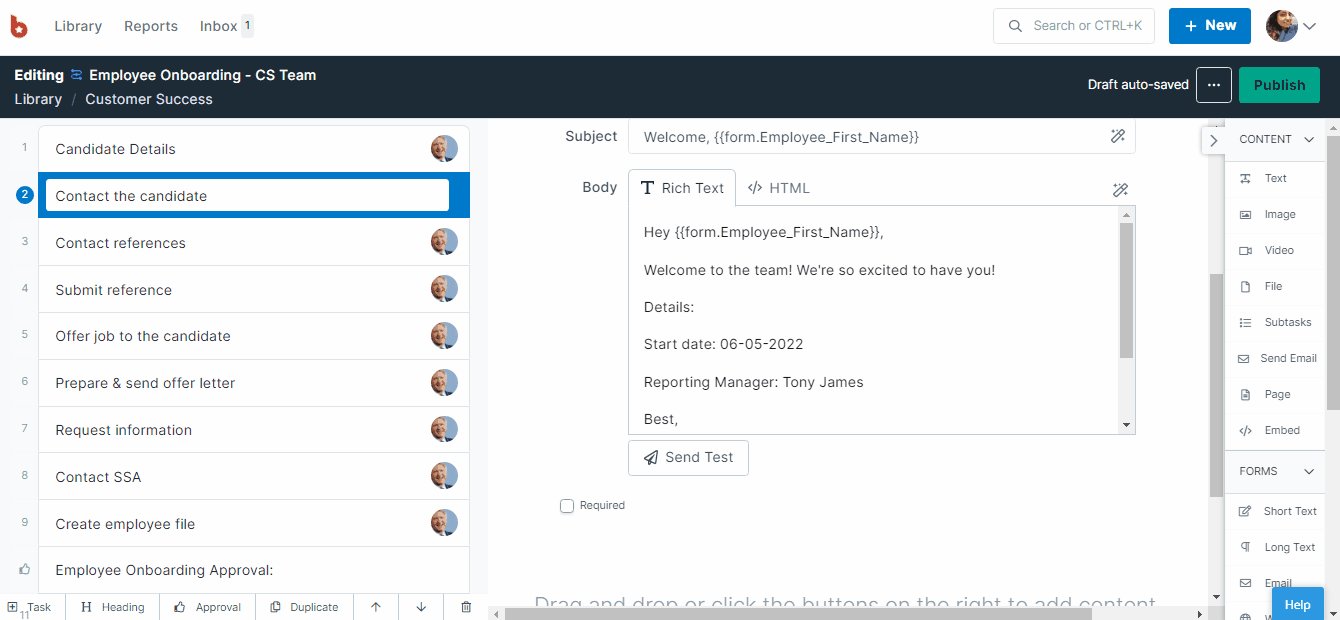
For static text like the main body of the email, you can choose to create it in either the Rich Text editor or the HTML editor.
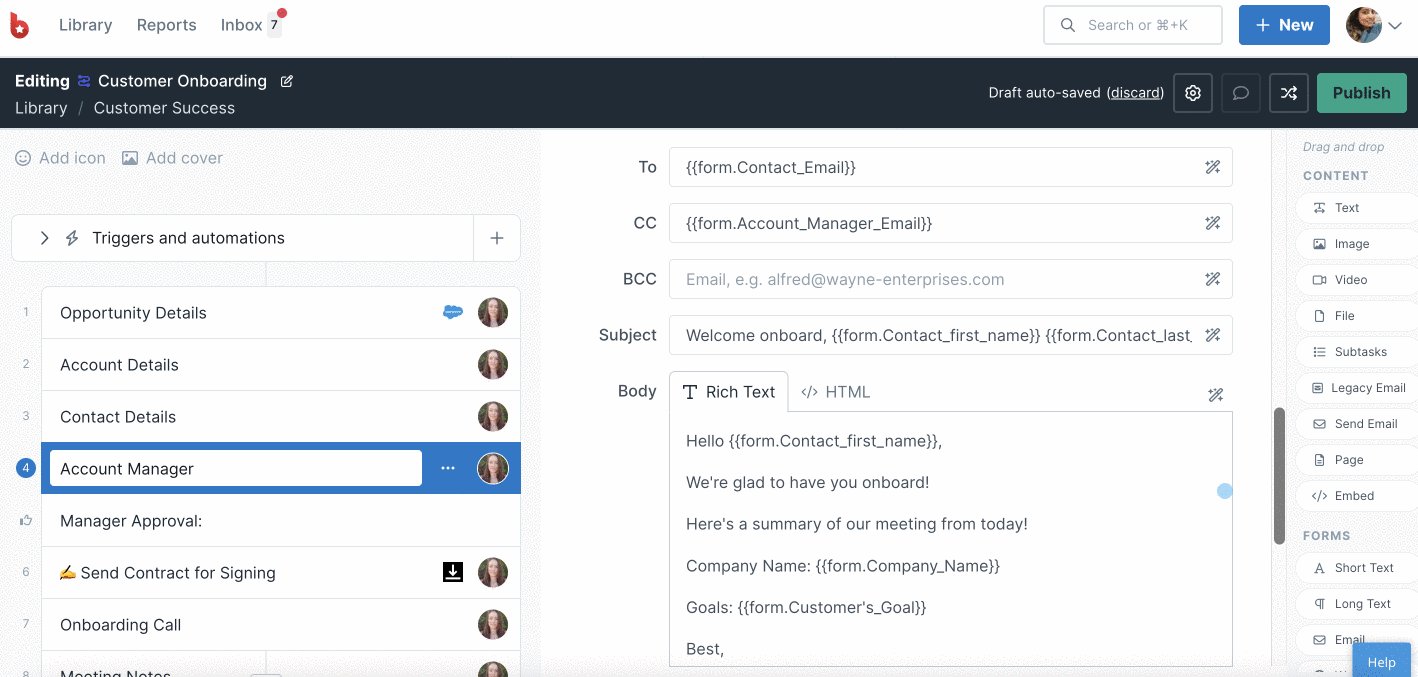
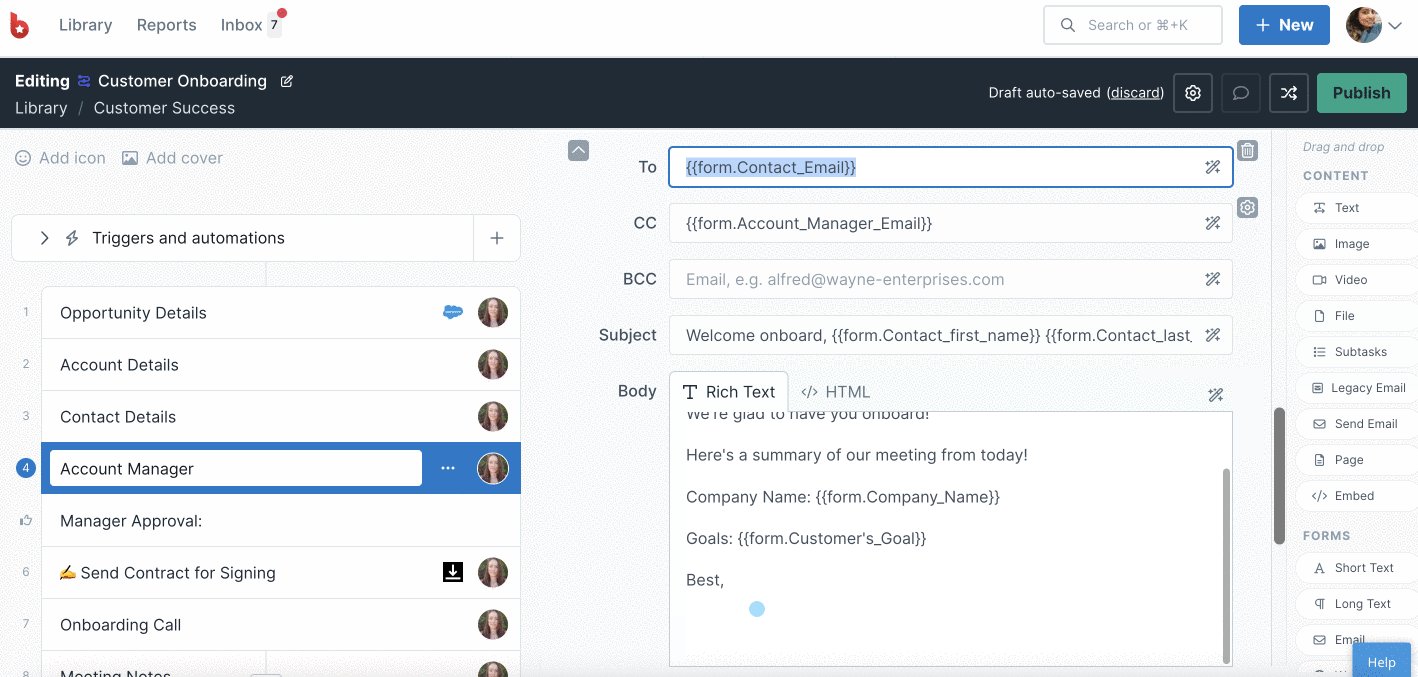
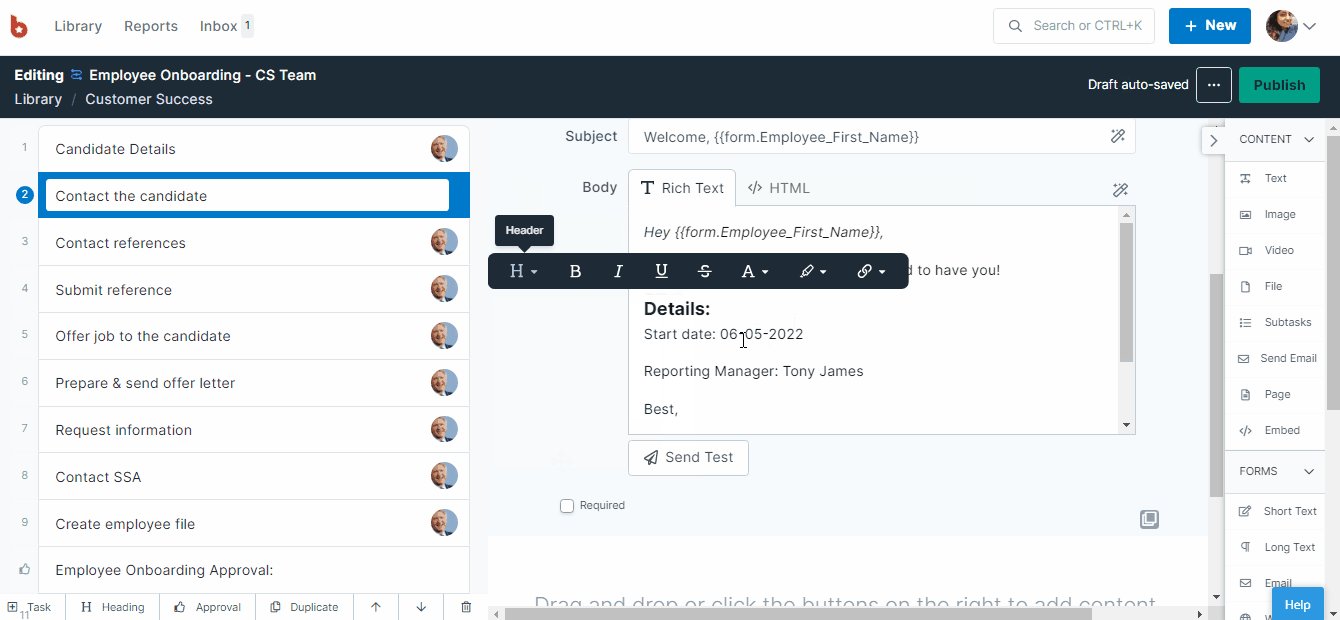
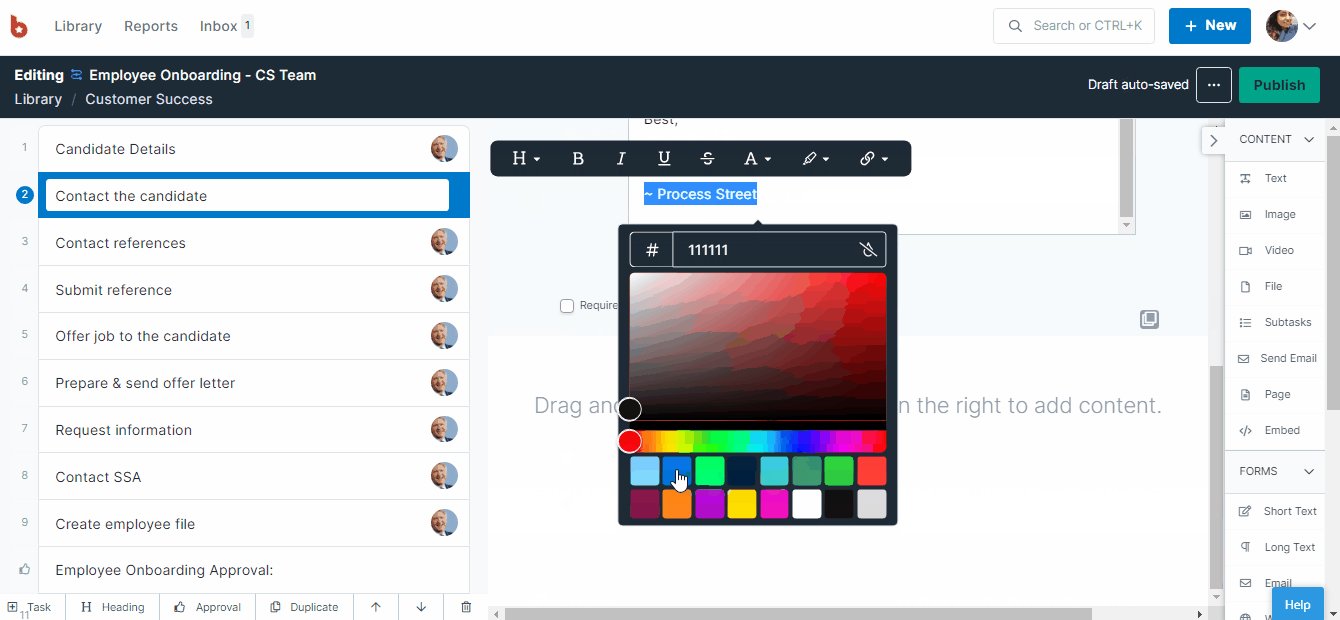
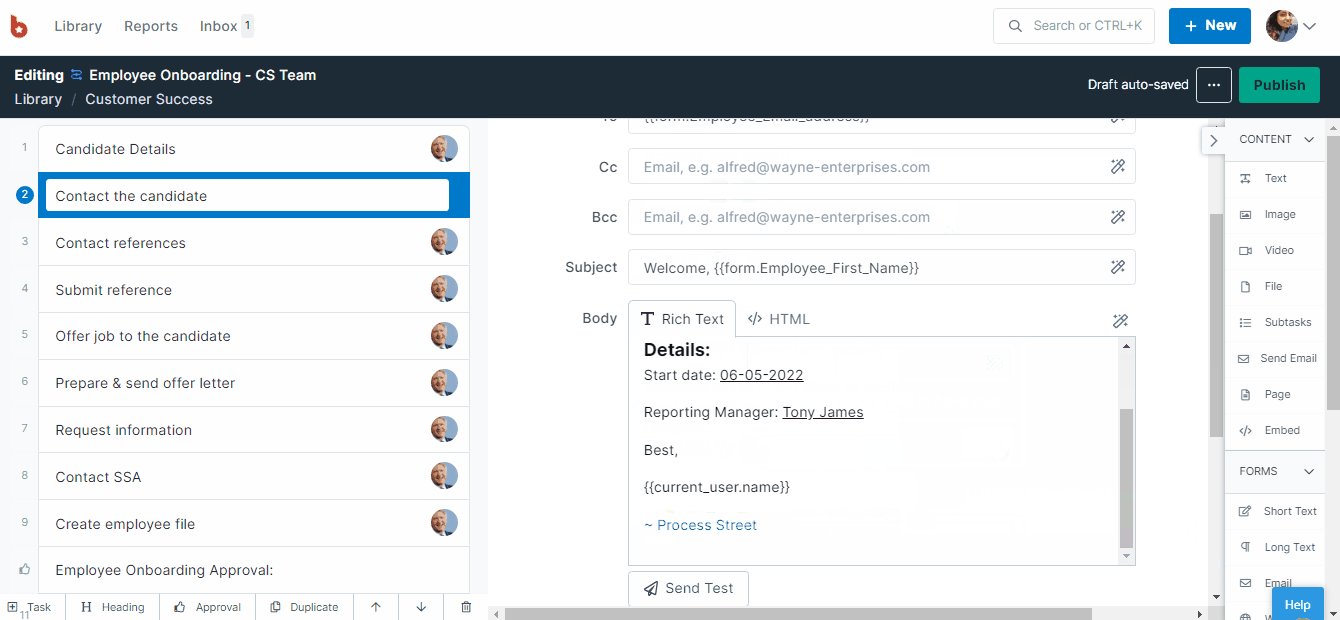
If you create a Rich Text email, you can add text formatting, headings, and hyperlinks to your email as below.

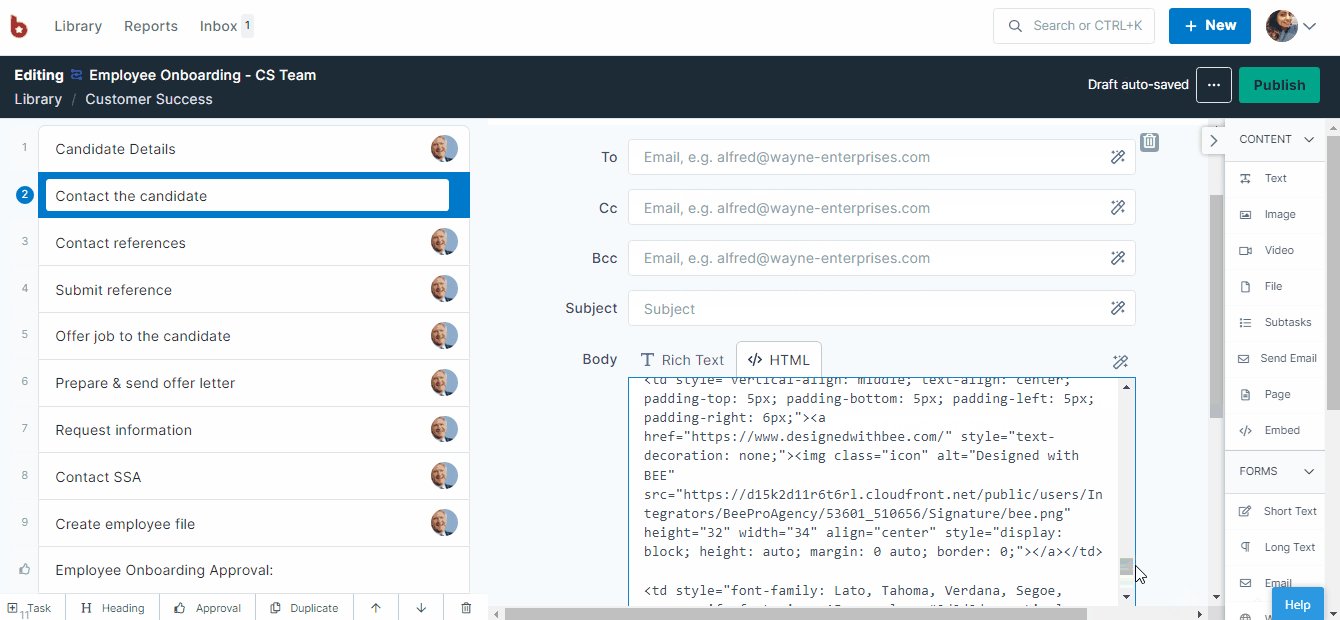
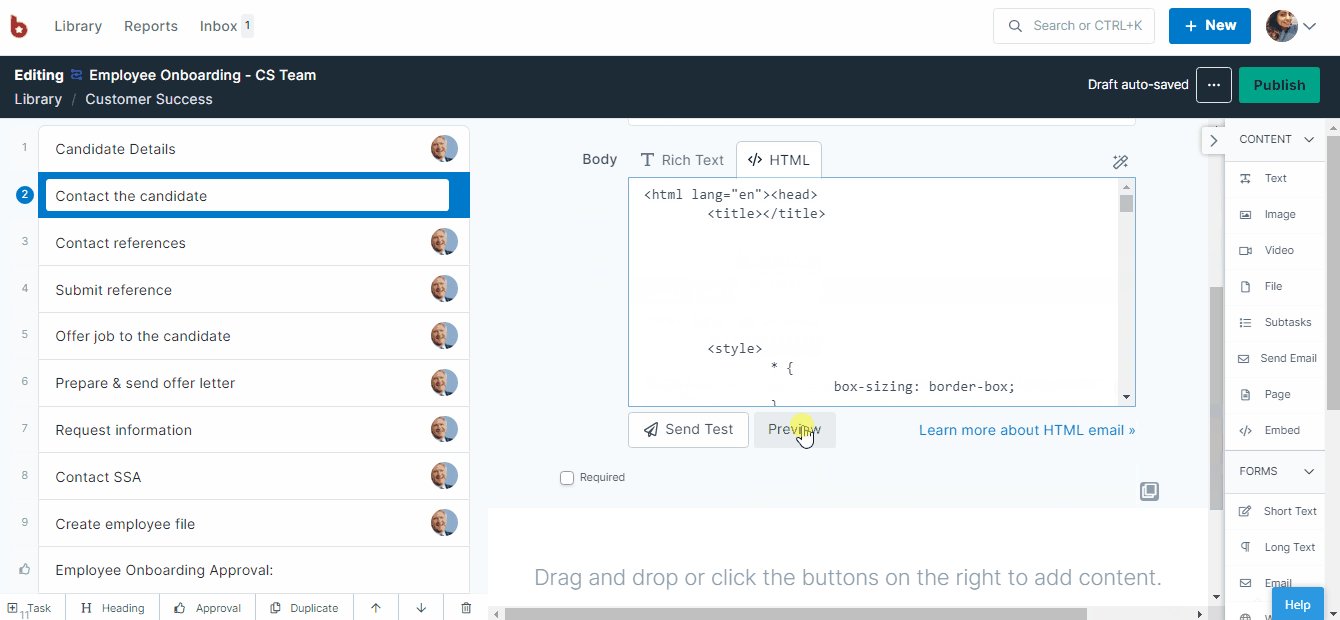
You can use HTML codes to create your email with advanced formatting, including adding images and tables as shown below.

Pro Tip: Preview your email before you send it out or hit the Send Test button to check how the email would like. The test email goes to your email ID but when you send it from your workflow run, it would go to the email recipient defined in the To field.
Static pieces of information are the parts that always stay the same, for example, the body of your email, the Cc or Bcc fields, and the sign-off. However, the email address you’re sending the email to, the name of the person, and the date of your meeting may vary. These are variables (see what we did there?)

Variables are the fields surrounded by curly brackets as shown above.
Pro Tip: If you use the File Upload form field as a variable in the email widget, make sure to avoid symbols like &,*,#, etc. in the file name as characters are not supported as of now.
You can look up our step-by-step guide on How To Use the Email Widget, which includes FAQs, to make sure you follow our best practices.
We also have an article which helps you to troubleshoot the email widget, in case you need further assistance.
Using the send email widget allows you to keep consistency with emails that you send out on a recurring basis. Not only that, but when you cut out time spent on double-typing email address (read: using variables) and email content, you’ll save heaps, even oodles, of time!
And don’t forget you can test send the email before you’re done creating your workflow, to make sure everything is working the way you want it to.
One of our customers, Renegard said that by using Process Street, they have freed up their management time, allowing them to focus on more core tasks.
![]()
“You know, the best piece of software we have in this entire company is Process Street”
Pro Tip: Make your form field names as unique as possible when you’re building out your workflow, so that you can search and find them easily when you start using them as variables.
Send a test email from your workflow and you can see how the emails turn out. Looking good? Great, good job!
Next Lesson – Optimize Your Processes >
< Previous Lesson (Running Workflows)
< Back to the Getting Started home page