
There are numerous features of Process Street that make the platform as useful as it is for managing recurring workflows and processes.
Beyond the ability to create process checklists, features such as form fields, rich media, conditional logic, real-time tracking, and the ability to set up automation with 1000+ other applications, provide a huge amount of value.
In this post, we’re going to take a closer look at one feature in particular: form fields.
An essential component of our software, form fields allow users to safely store important data that can then be automatically passed to and from other tools in your tech stack.
The goal of the post is to show you how you can name your form fields so that they are as effective as possible when used by other team members, as well as suppliers and customers who may be interacting with your checklists.
First, I’ll run through a brief overview of form fields, the various different types, and what value they provide. Then we’ll take a quick look at some typical use cases that will give you a better idea of when they are used, before going through a set of naming best practices with examples.
Let’s get started.
What are form fields?
Form fields allow you to collect and store important data within set fields in your checklists.
For example, if you were running a client onboarding checklist, you could set up form fields to record the client’s name, email address, contact number and CRM ID. Better still, all of these can be recorded automatically by using our API or by integrating your apps with us via Zapier. Check out our business process automation ebook to learn all about setting up automation in your business.
Rather than having to record important details in the comments of your checklists and potentially lose track of data, every single piece of useful data can be permanently stored to give full context and documentation to each instance of your workflows.
That’s what form fields are all about; easily and safely store important data, with the potential to automatically pass that data to and from other tools that you already use.
Different types of form fields
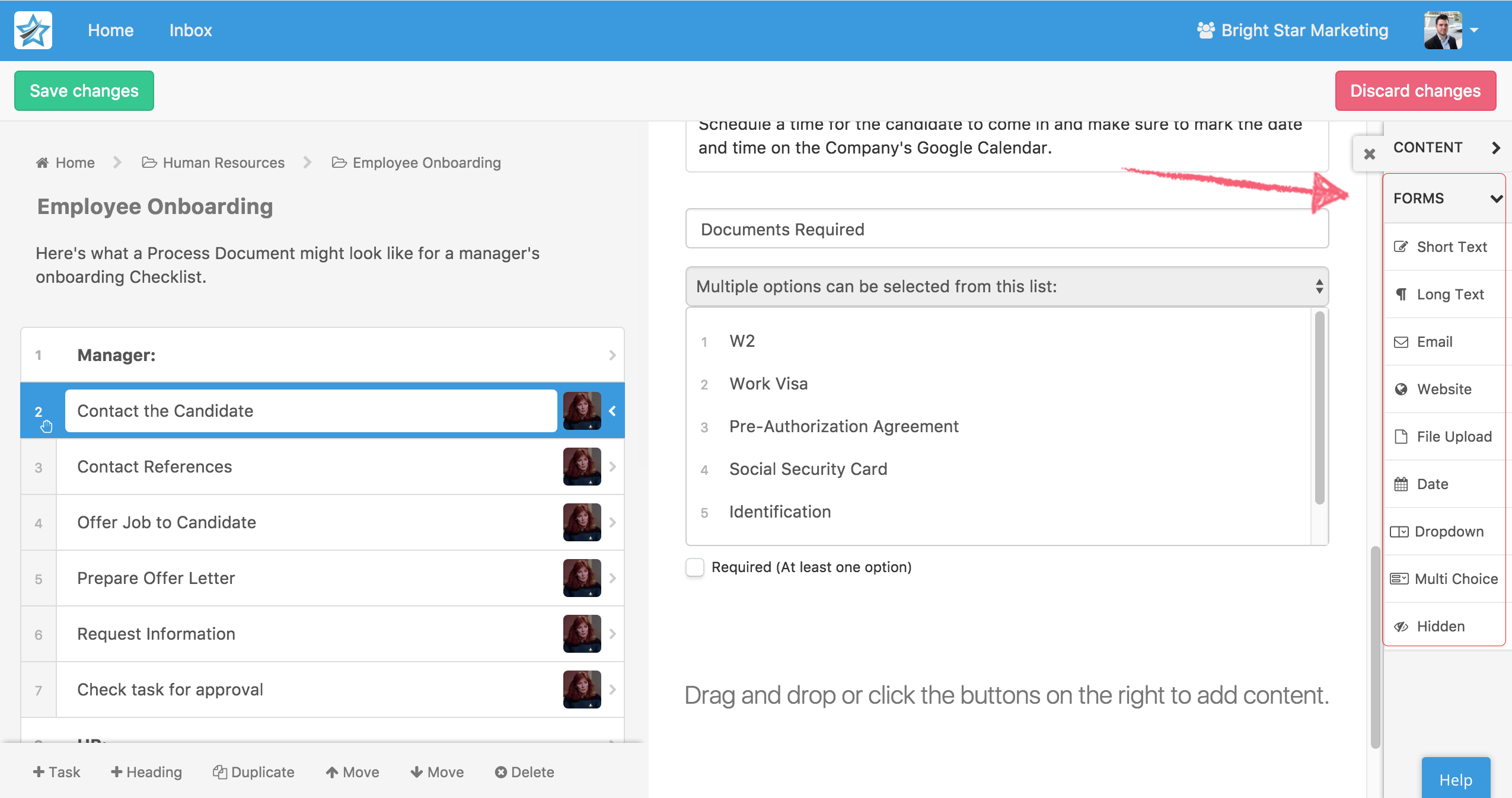
Currently, there are 9 different types of form fields we offer. They are:
- Short text – Best suited for recording data that is guaranteed to be no longer than a few words, such as employee or company names.
- Long text – Best suited for more descriptive data, such as meeting notes, manager feedback, and customer support conversations.
- Email – Used solely to store email addresses
- Website – Used solely to store URLs. Much like email address form fields, this is because it is it easier to distinguish them from single line field data, and makes it easier to pass data to and from other apps.
- File upload – Allows the user to upload any important file of their choice, such as a copy of a signed contract or a document that needs to be reviewed by a manager.
- Date – Used for logging important dates, such as due dates and scheduled meetings.
- Dropdown – If a task has several potential completion results, the dropdown field is a great way to account for those possibilities. Given that the user must select one option amongst many, the dropdown is also the most common way to set up conditional logic.
- Multi-choice – The multi-choice field is similar to the dropdown field, except that multiple options can be chosen at once instead of only one.
- Hidden – Hidden fields can only be seen in the template edit view and can only be filled in by populating the field with data using our API or a Zapier integration. They are best suited for recording vital, perhaps sensitive information that will never change and is unique, such as a lead ID.

A brief overview of each type is included in this post.
A few typical use cases
Entering basic information
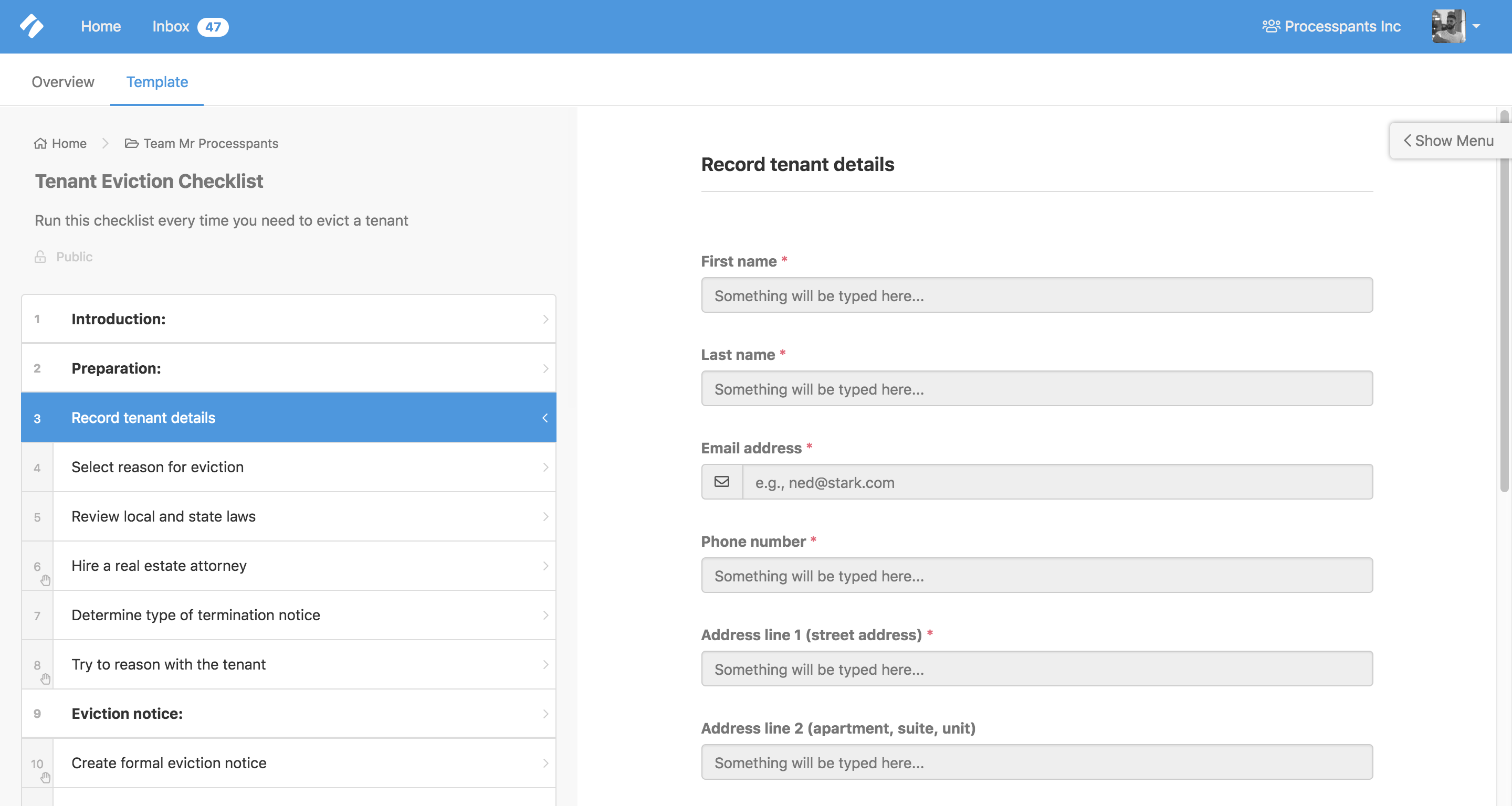
Like in the client onboarding example referenced earlier, entering basic information such as name, email, address and phone number is an extremely common use of form fields, given its simplicity and flexibility when it comes to passing data to and from other tools.
If the checklist was focused on an organization rather than an individual, basic information could include company name, size, website etc. As you would expect, the short text form field, along with email and website, are used to input such information.

Information to populate variables in email widgets
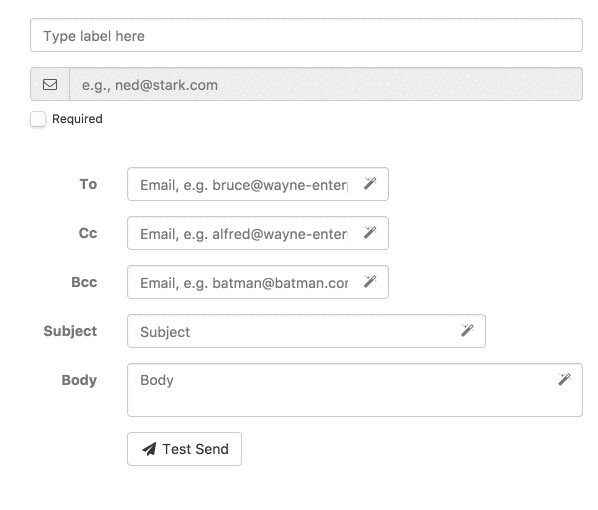
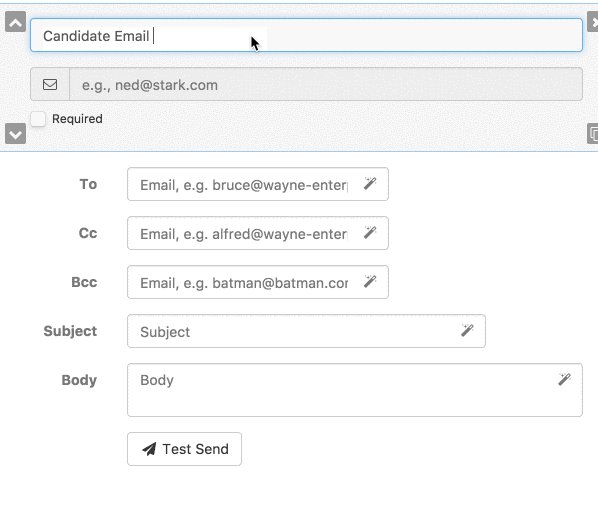
Email widgets are a powerful way to communicate with other individuals involved in the progression of the checklist.
The information in form fields can also be pushed into other text or email widgets in your checklist, or even into other apps using integration links.
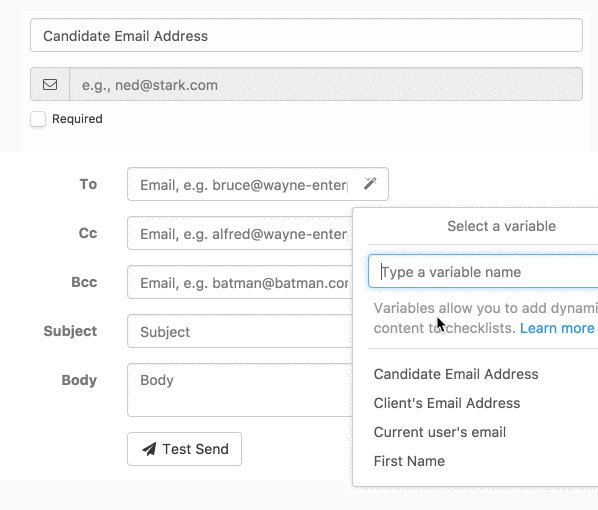
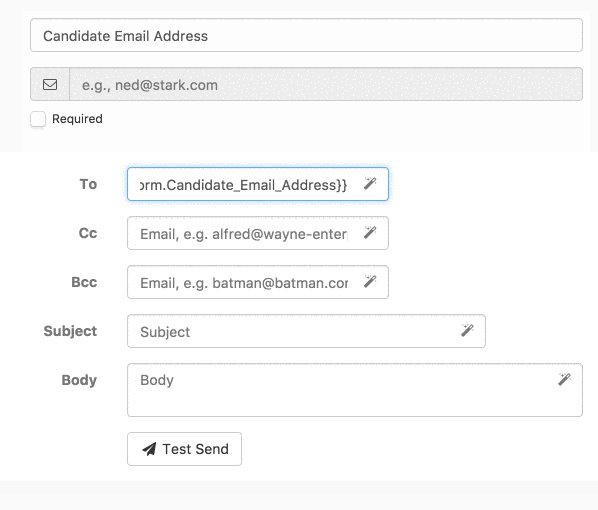
For example, you could set up an email address form field to capture a client’s email address. Then, by selecting the variable, information can be pushed into a text or email widget without having to manually copy and paste.

This can be taken a step further by including more insightful data previously entered in the checklist. For example, if a property manager wants to send a prospective tenant an email detailing the scheduled viewing time for a specific property, they can use form fields to enter that information early in the checklist and then add variables to the email to automatically populate it with that data.
Uploading important files for review/record-keeping
The file upload field allows the user running a checklist to upload any important file of their choice. For example, if an important document needs to be signed, a copy of the signed version can be scanned and then uploaded to your checklist for safe keeping.
Also, there may be a document that needs to be reviewed and approved by a manager before the checklist can progress, in which case the file upload field offers a way for the manager to easily access the document.
Scheduling meetings and setting due dates
Whether it’s with an internal team member, a supplier or client, there may be a task or two within a checklist that requires a date to be set, perhaps to schedule a meeting or set a due date for a particular project.
The date form field enables you to easily do so and has proven to be one of the most valuable form fields we offer.
Providing feedback and action items
Our checklists are designed to encourage collaboration with other team members. We also recognize that many recurring processes require frequent communication in order that tasks get completed on-time and with proper approval.
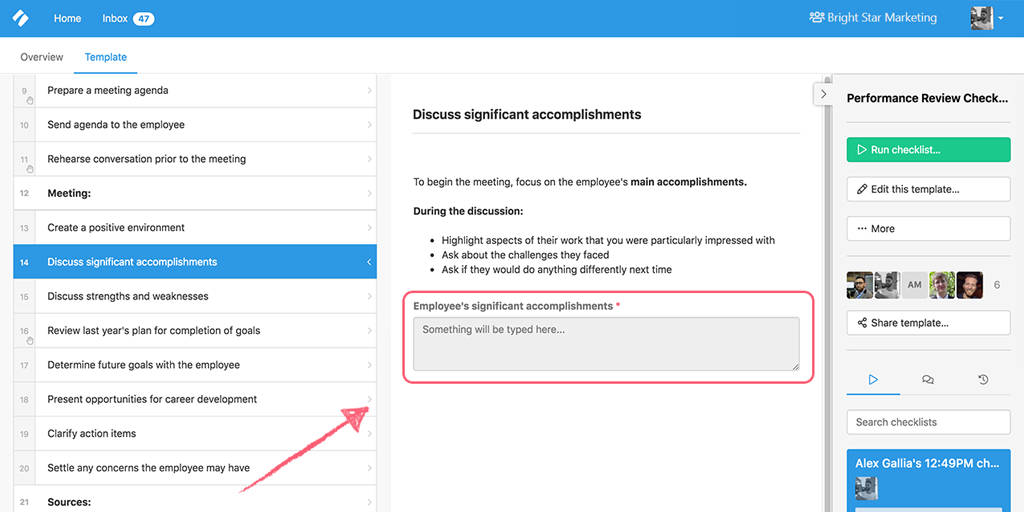
When it comes to providing feedback and action items, the long text form field is, of course, the most suitable option. For example, during a performance review meeting for an employee, you may write down their accomplishments for the period, areas to improve on etc. These details can be filled out and then automatically emailed to HR for record-keeping purposes.

Naming best practices
So, we’ve established that form fields are a powerful component of Process Street checklists that are used for a variety of different reasons.
Before they can be proven effective, however, it’s imperative that users understand how form fields should be named in order that they provide clear direction and minimize the risk of collaborators providing false or inaccurate information.
The following points are 5 best practices for naming your form fields.
Be as clear as possible
Yes, this is a no-brainer, but let me elaborate a little.
The purpose of a form field is to collect data that enriches the checklist and enables automation between Process Street and various other applications in your tech stack. While this is relatively self-explanatory, the data being collected can be confusing if the fields aren’t named properly; in a way that leaves no doubt as to what information the user is expected to provide.
This is especially relevant to short and long text form fields, as they are more open to interpretation than the others.
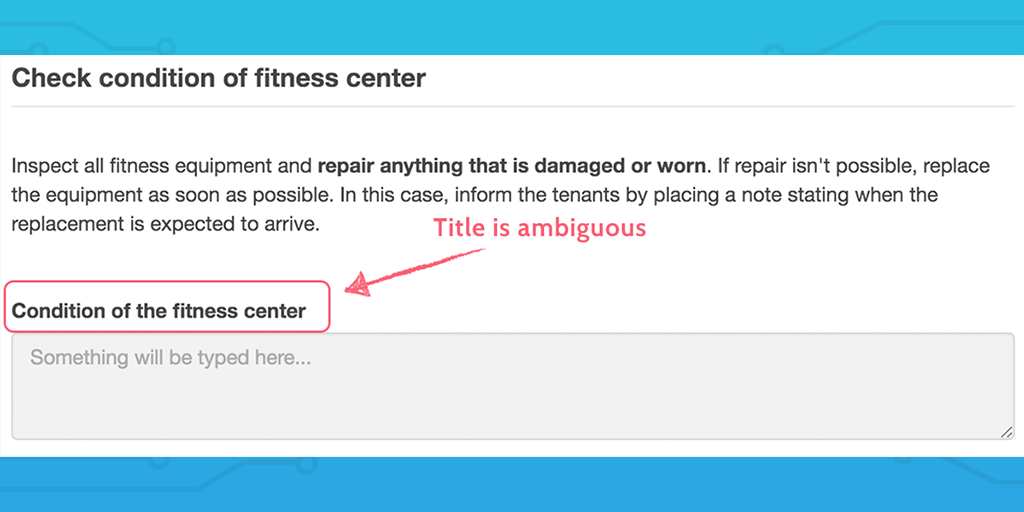
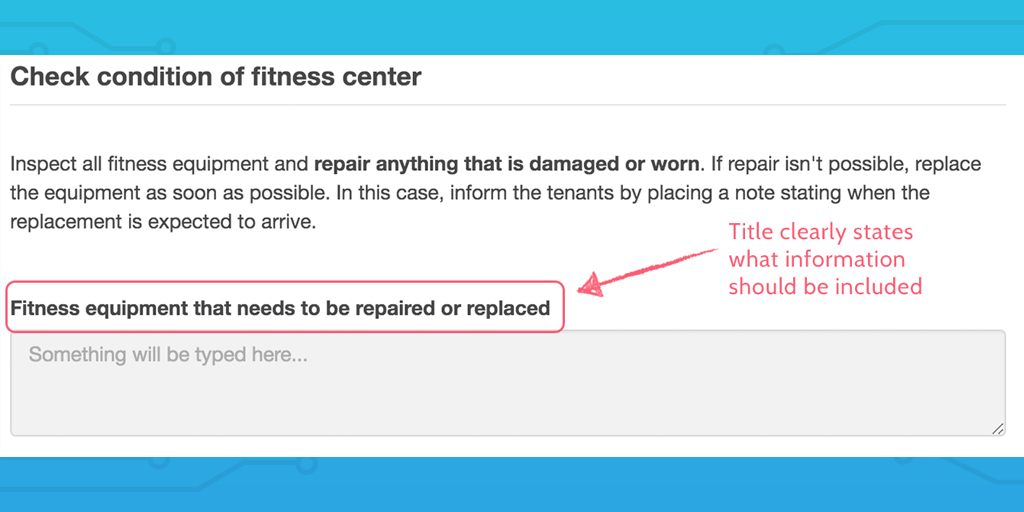
If you take a look at the example below, for which a building maintenance supervisor is expected to describe repair needs for a fitness center/room, the form field could have easily been misleading if named differently, and potentially result in overlooked maintenance work.

Now, look how much clearer the ask is when the title is re-written to focus on the information that the building management is actually looking to collect.

Keep it short (within reason)
This point seems rather contradictory following the example I just provided, hence why I say ‘within reason’. Sometimes writing a short form field title can lead to less clarity. Nevertheless, it’s best to keep the title as short as possible, while clearly stating what information is to be collected.
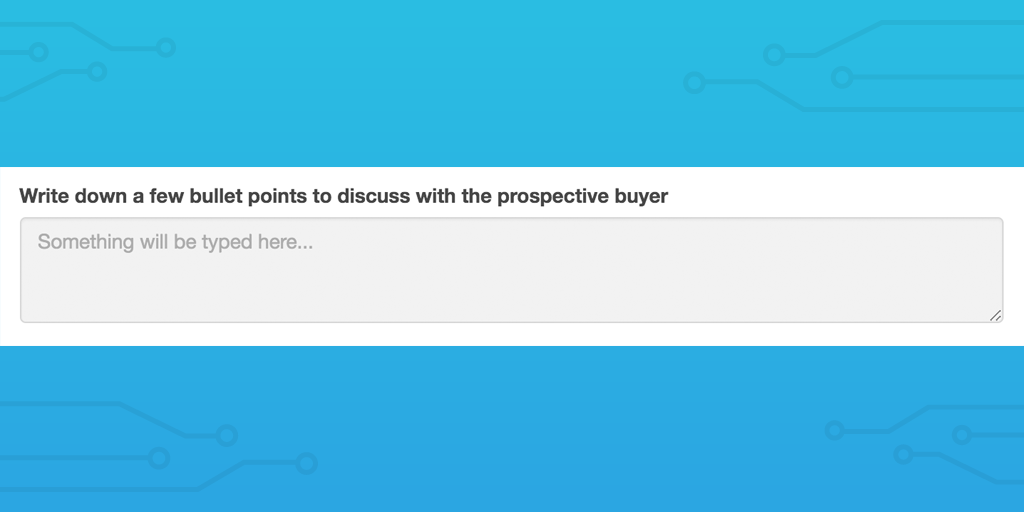
Check out the example below taken from our sales presentation template:

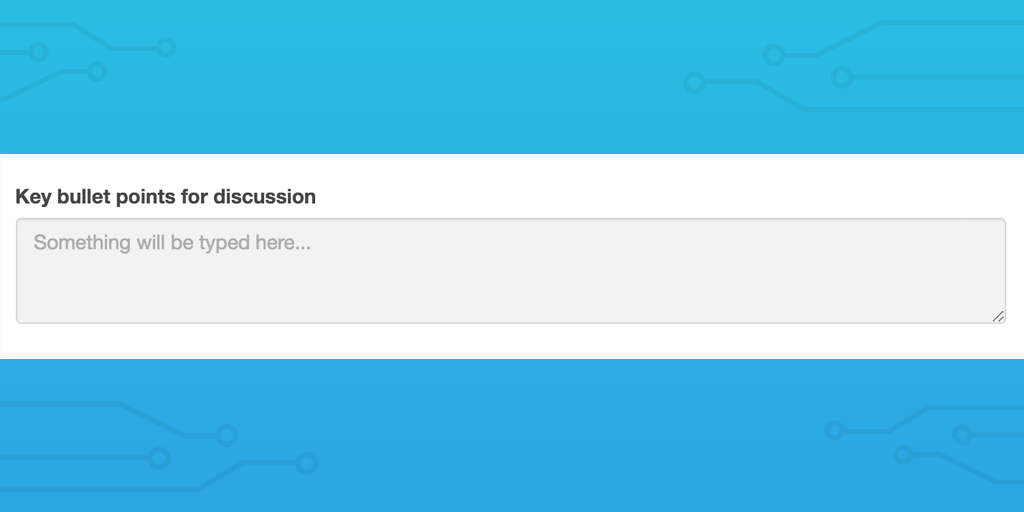
Now compare that title to this:

You can see that the first option contains a number of unnecessary words, while the second option provides direction in a more concise way.
Think about how you can label the fields with the least amount of words, without losing clarity of the ask in question.
Avoid sentences
This is an extension of the previous point. There is always a better alternative than naming a form field with a sentence. In fact, I can safely say that the title of a form field should never be a sentence.
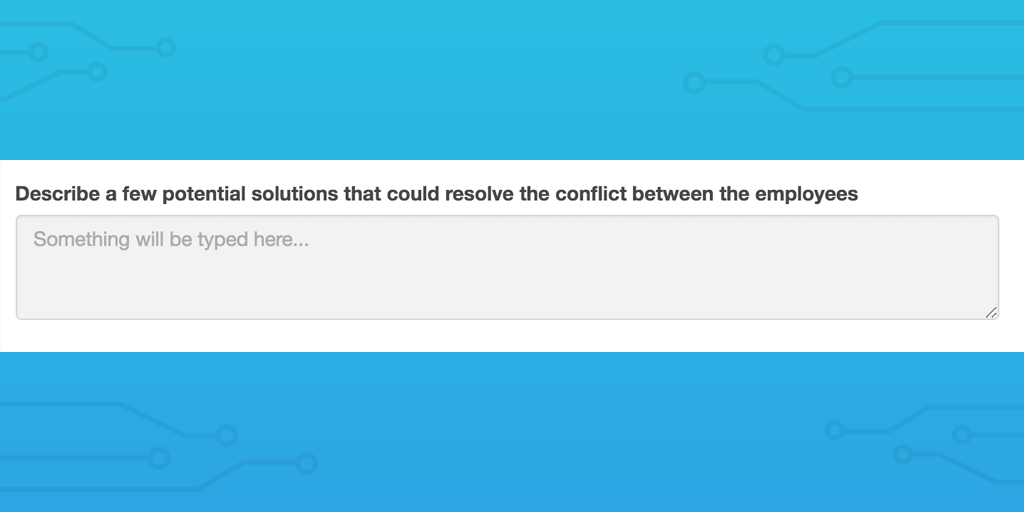
Titles need to be short and punchy, not long and descriptive. By writing a sentence, you immediately make the ask less actionable and potentially misleading. Take a look at this example, taken from our office conflict resolution checklist:

Compared to…

I think the winner is pretty clear. If the second option seems a little vague to you, this is only because you cannot see the name and description of the task that contains this form field, which clearly describes what information needs to be gathered.
Make sure each name is unique
It’s important to avoid duplicating form field names in the same checklist as this can cause confusion when setting up automation in Zapier. For example, if you have 4 short text form fields titled “First name” for 4 different individuals, it will be difficult to set up zaps correctly.
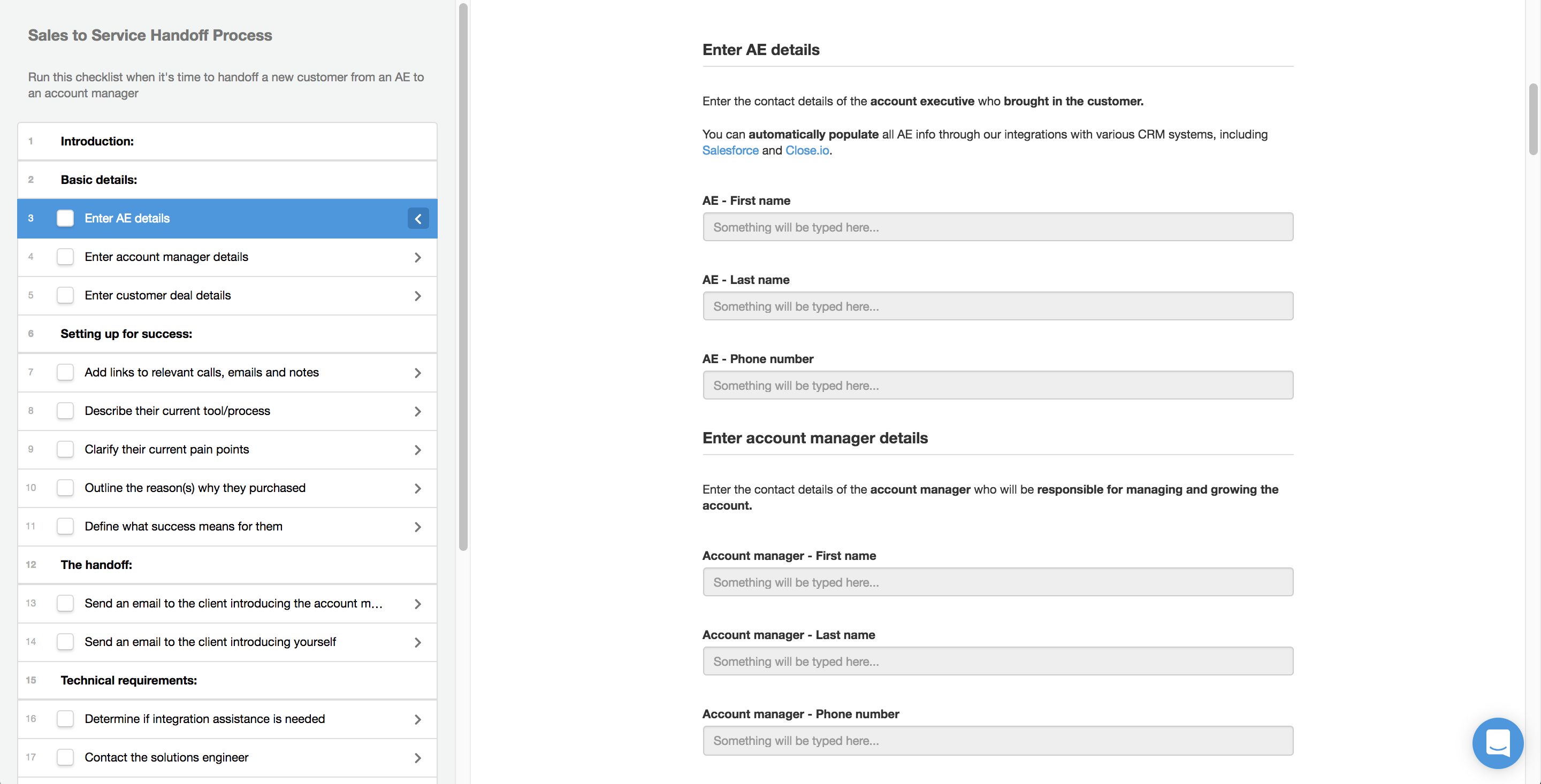
You can easily avoid this problem by making sure each form field in a certain checklist has a unique name, as seen in the example below, taken from our sales to service handoff checklist.

Test with a colleague
Once you’ve built out a checklist, either from scratch or by customizing one of our pre-made templates, run through it with a colleague to see how they fill out the form fields.
If they seem hesitant or confused at any point, ask them why and listen carefully to their feedback. Use this procedure to identify ways that the form field names could be refined. Perhaps the action is not clear, perhaps there are unnecessary filler words, or maybe the form field is actually unnecessary and should be deleted all together!
Taking the time to run through checklists with a colleague or two before implementing it will help you identify opportunities for improvement that you otherwise would have missed, including the optimization of form field titles.
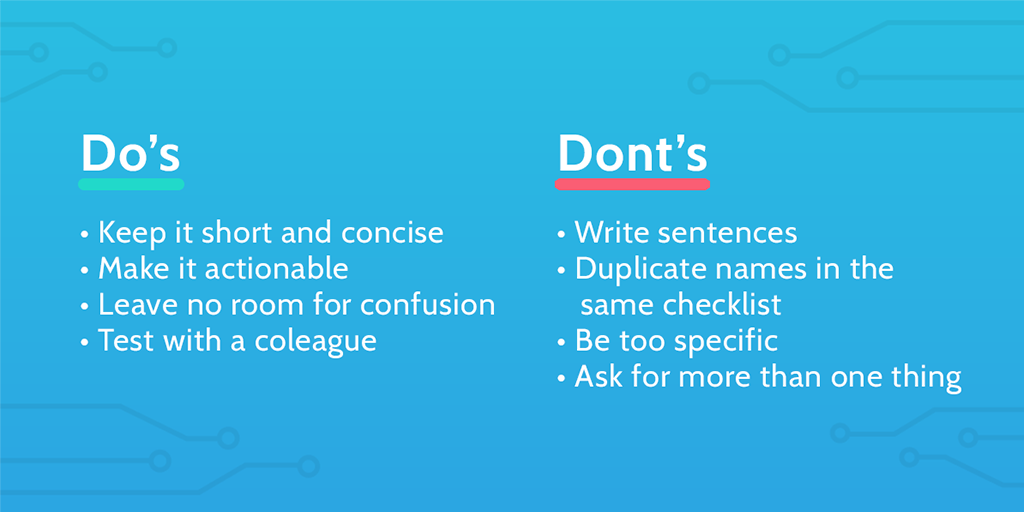
Summary: Do’s and don’ts

Get the most out of Process Street
For more tips on how to get the most out of our platform, check out our knowledge base. It contains numerous articles providing guidance on topics including the basics of creating templates, assigning tasks, how to use form fields, integrations and much more.
Also, bear in mind there will be many more best practices articles coming out in the near future, so stay tuned for more top tips coming straight from the team here at Process Street!
Did you find this post helpful? Do you have any specific process for naming form fields? Let me know in the comments below!







Alex Gallia
Alex is a content writer at Process Street who enjoys traveling, reading, meditating, and is almost always listening to jazz or techno. You can find him on LinkedIn here